Form Scripts
About Form Scripts
Form Scripting lets you specify JavaScript code to execute when a Form is loaded or saved.
JavaScript code can be invoked at these form-level events:
- On Load
- This event happens when the form loads
- By default, the On Load scripts are triggered on any record action (View, Add, Update)
- Optionally, invoke the script on a specific action (View or Add or Update)
- Learn more: Trigger on a Specific Action
- On Save
- This event happens when a user clicks the [Submit] button on a form
- At this event, optionally perform custom front-end validations before sending the data to the server
- Return false to cancel the save
- Resusable Script Functions
- Available to be called from the On Load or On Save event form scripts
- Also available to be called from the On Change and On Focus event field scripts
- Learn more:
- Compare to Post Selection JavaScript and Field Scripting
- Using AJAX and REST to communicate with the platform
Working with Form Scripts
Editing Form Scripts
Follow these steps to add or change scripting in a form:
- Click [Form Script]
- Click [Edit]
- Enter or change the JavaScript in On Load Script, On Save Script, and/or Reusable Script Functions
- Click [Save]
Writing JavaScript
Using JavaScript, you can
- Reference Fields in the current form.
- Use AJAX and REST to communicate with the platform.
On Load Examples
These examples perform operations when a form is loaded.
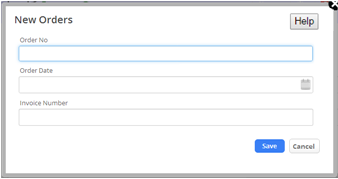
Add a Help Button to an Arbitrary Form
This code works for forms in all objects, including Cases, Tasks, and custom objects. And it works when adding a new record, as well as when viewing an existing record.
In general, it puts a [Help] button in the upper right corner of a form:
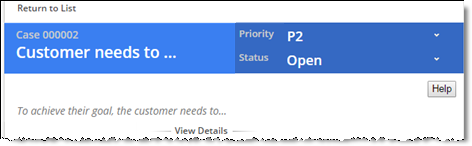
Note that when viewing a record, there are two options, depending on which code you enable:
- Put the button in the details area. (The button is only visible when details are shown, but the short block of code works for all objects.)
- Put the button above the details area.
Here is the code:
var targetURL = "http://google.com"; try { var action = _sdForm.get(0).a.value; if ( action == "add") { // POPUP DIALOG. PUT HELP BUTTON IN THE NEW-RECORD FORM. _sdForm.parent('div').parent('div').parent('div').find('.assigned_title .row-fluid').append( '<div style="float:right;padding-right:20px"> \ <input type="button" value=" Help " onclick="window.open(\''+targetURL+'\')"> \ </div>' ); } else { // RECORD VIEW. PUT HELP BUTTON IN DETAILS AREA. // (Works for all objects: custom objects, cases, and tasks) //_sdForm.parent('div').parent('div').prepend( // '<div style="float:right;padding-right:0px"> \ // <input type="button" value=" Help " onclick="window.open(\''+targetURL+'\')"> \ // </div>' //); // UNCOMMENT THE SECTION ABOVE WHEN "Expand Details" IS TRUE // in Company Info/Application Settings, or when the Help button // should appear only when record details are shown. // // OTHERWISE, USE THE CODE BELOW to put the help button outside the // details area, so it is always visible. // Look for the special case-record banner that shows priority and status var banner = _sdForm.parent('div').parent('div').parent('div') .find('.case-priority-status-header'); if (banner.length == 0) { // NORMAL RECORD VIEW (custom objects and tasks). PUT BUTTON IN TITLE AREA. _sdForm.parent('div').parent('div').parent('div').find('h5').append( '<div style="float:right;padding-right:20px"> \ <input type="button" value=" Help " onclick="window.open(\''+targetURL+'\')"> \ </div>' ); } else { // CASE-RECORD VIEW. PUT BUTTON UNDER THE BANNER. banner.after( '<div style="float:right;padding-top:10px;padding-right:10px"> \ <input type="button" value=" Help " onclick="window.open(\''+targetURL+'\')"> \ </div>' ); } } } catch (e) { // Report JavaScript errors alert(e); };
Help Page Target Options
As for the help page to point to, you have the following options:
- A Knowledge Base article (if you have a ServicePortal running).
- Use the link-target pattern:
- A JSP-based Application Help Tab
- For that option, the help button JavaScript needs to find the Help tab element, and "click" on it, using code like the following:
<script> function goToHelpTab() { document.getElementById("...HELP TAB ID HERE...").click(); } </script>
- (To find the ID of the Help Tab, inspect the platform source.)
- A JSP page hosted in a platform Site
- An externally-hosted web page
Tip: If you don't currently have a server you can use to host web pages, there are some free hosting services, these days. You could also consider using one of the free Wiki services, like WebDot, WebHub, or WebSpaces. (Those are some of the most widely used services at the time of this writing. They are very different from each other, so do an in-depth comparison to choose the one that will work best for you.
Add a Help Button Using a Static Resource Script
A useful piece of code tends to be useful in multiple forms, in multiple objects. To make the code available to every form in your system:
- Turn it into a function and store it in a .js file:
/** * Usage: addHelpButton("target-page-URL"); */ function addHelpButton(targetURL) { ...code goes here... }
- Load the file as a Static Resource.
- Use the REST static resource API to get the resource ID
- Put the following code into the form to read the file, use the JavaScript eval function to make the function available, and invoke it:
$.get("https://{YOURDOMAIN}/networking/rest/staticResource/{RESOURCEID}?getFile=true", function( data ) { eval(data); addHelpButton("YOUR HELP PAGE URL"); });
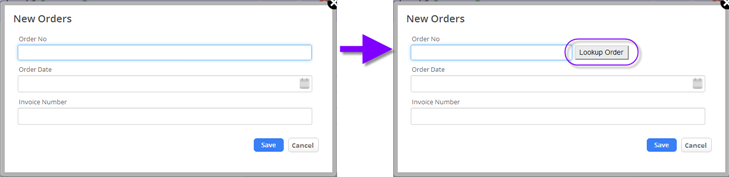
Add a Button Next to a Field in an Object Form
This example adds a button to a standard object Form, as shown here:
The standard form is shown on the left. ON LOAD JavaScript added to it injects the button, producing the form on the right.
// Get a pointer to the current form var form = _sdForm try { /* * Find the order number field, modify it's CSS properties, * and add a search button to the element it's contained in. * (Each label and field is contained in it's own <div>. The * .parent() function accesses it, and the button is added at the end.) */ form.find("#orderNum").css( {'width': '50%',"margin-bottom":"0px"}); form.find("#orderNum").removeClass("text_box_case"); form.find("#orderNum").parent().append( "<input type='button' id='lookup_order' name='lookup_order' value='Lookup Order'" + "style='background: none repeat scroll 0 0 #EBEBEB;box-shadow: 0 0 0 0 #888888 inset;" + " height: 26px;margin-top:-0px; padding: 0 8px 0 6px;" + " margin-right:5px;margin-left:5px;' >" ) ; /* * Add an anonymous function to the button to invoke the WebServiceProxy method. */ form.find("#orderNum").parent().find("#lookup_order").click( function() { // Perform some operation alert("jQuery/Javascript placed here gets executed"); // Don't submit the input form when this particular button is clicked. return false; } ); } catch (e) { // Report JavaScript errors alert(e); };
- How it works
- _sdform - A pointer to the current form
- form.find("#orderNum") - Find the order number field, using it's ID.
- .css - Define new CSS Styling for the field.
- .removeclass - Remove the reference to the CSS class currently used by the field. In this case, the field is a text field, so the class associated with that kind of field is removed. (For other field types, inspect the page to see what class is used.)
- .parent.append - Go to the div that contains the field and it's label. Append a new button to the end of it. Specify CSS styling for the button that fits into the form.
- Lookup Order - The label displayed on the button.
- find("#orderNum").parent - Find the button again, and go to the div that contains it.
- #lookup_order - Find the button we added.
- .click - jQuery function to define an "on click" event handler.
- function() - Define an unnamed ("anonymous") function that contains the combination of JavaScript and jQuery functions to execute when the click event occurs on the button.
- return false - Prevent the input button from causing the form to be submitted.
- catch (e) - Report JavaScript errors. (They occur in the browser, so they don't appear in the platform's Debug Log.)
Learn more:
- For a fully worked-out example that uses this technique to access an external web service, see Invoke Web Services Programmatically. (The first part of that section defines a class to access the service. The last part adds a button to a form to access it.)
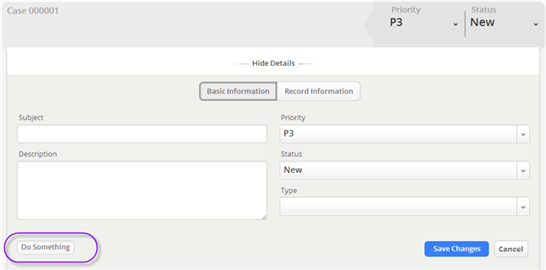
Add a Button to a Case Form
This example adds a button to a Case details form. In this case, the button appears on the same line as the Save and [Cancel] buttons, but it is floated over to the left, as shown here:
var html = "<div style='float:left'>" + "<input type='button' id='customButton' value='Button Label'" + " class='lj-button fg-button ui-state-default ui-corner-all'" + "/></div>"; try { $(".case_details_forms").find(".case_submit_button").parent().parent().prepend(html); $("#customButton").click( function() { alert("jQuery/JavaScript code placed here executes when the button is clicked"); }); } catch (e) { alert(e); };
- How it works
- html - Define a string that contains the HTML code to insert.
- div...float:left - Create a div that floats to the left, to contain the button.
- class - These CSS classes make the button appear the same as other platform buttons.
- .case_details_forms - Find the details form by it's CSS class. (Only item uses that class.)
- .case_submit_button - Find the [Save] button at the bottom of that form using it's CSS class. (Only one item uses that class.)
- .parent().parent() - Find the div that contains the button, then find the div that contains that, so we can add our div to it.
- prepend - Insert our float-left div before the one that contains the buttons
- #custom_button - Find the button we just added, using it's ID.
- .click - jQuery function to define an "on click" event handler.
- function() - Define an unnamed ("anonymous") function that contains the combination of JavaScript and jQuery functions to execute when the click event occurs on the button.
- catch (e) - Report JavaScript errors. (They occur in the browser, so they don't appear in the platform's Debug Log.)
Convert a Date
Create readable date string from the current date for display in the order_date field.
var v1 = new Date(); var v2 = new Array('Sun', 'Mon', 'Tues', 'Wed', 'Thu', 'Fri', 'Sat'); var v3 = new Array('Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec'); date_string = v2[v1.getDay()] + " " + v3[v1.getMonth()] + " " + v1.getDate(); setTextFieldValue(_sdForm, "order_date", date_string);
Trigger on a Specific Action
To invoke a script On Load + Action (View, Update, Add or Clone a record):
Trigger on record View:
var action = _sdForm.get(0).a.value; if ( action == "view") { // java script to be triggered on the view of the record only ... }
Trigger on record Update:
var action = _sdForm.get(0).a.value; if ( action == "update") { // java script to be triggered on the update of the record only ... }
Trigger on record Add or Clone:
var action = _sdForm.get(0).a.value; if ( action == "add") { //java script to be triggered on the add or clone of the record only ... }
On Save Examples
These examples perform operations when a form is saved.
Create a Contact
Make sure there is a contact when creating a record in a "Leads" object.
var form = document.mainForm; if (form.reference_type[form.reference_type.selectedIndex].value == 'Lead') { if (form.contact_id.value == "") { alert("Please enter Contact Name"); return false; // cancel the save operation } }
Set a Date Field
If a user checked the "Done" radio button in a radio button group named technical_spec_completed, set the spec_date field with the current date formatted as month number, day number, and year.
var form = document.mainForm; function formatDate(value) { return value.getMonth()+1 + "/" + value.getDate() + "/" + value.getFullYear(); } for (var i=0; i<form.technical_spec_completed.length; i++) { if(form.technical_spec_completed[i].checked && form.technical_spec_completed[i].value == 'Done' && form.spec_date.value == '') { t = new Date(); form.spec_date.value = formatDate(t); } }
Change a Checkbox Field
Change the value of a checkbox field to true when the request amount is large enough.
if(_sdForm[0].request_amount.value > 10000) { setCheckboxState(_sdForm, "approval_required", true); }
Confirm that a Field is Intentionally Blank
The email address field on a form is not mandatory, but you want to encourage users to enter it. If the user clicks OK in the confirm dialog, it cancels the save so they can then enter the email address. If they click cancel, the save proceeds.
var form = document.mainForm; if(form.email.value=="") if (confirm("While the field is optional, we recommend entering a value")) { //User clicked OK: do not proceed with save return false; else { //User clicked cancel: let save happen return true; } }
Learn More
- Referencing Form Fields in JavaScript
- Field Name and Field Value syntax
- Use AJAX and REST to communicate with the platform in JavaScript code.
- JavaScript Functions
- Accessing Additional Lookup Variables in a Form