Document Templates
Designer > Presentation > Print Templates Print templates let you generate PDF documents for selected records.
About Print Templates
Print templates are powerful tools, allowing you to set up documents that pull information from a specific object and merge into an HTML or JSP page. Print templates are loaded into the platform and can be used to set up standard proposals, queries, contracts, invoices, etc., and generate PDF documents unique to specific records - any document that you can dream up.
Examples
- Create an Expense Report to be used in expense management application
- Print an Employee Benefit Form
Note: HTML print templates are created outside of the platform, using an HTML editor. The initial version of a JSP Page is created inside the platform. Once created, print templates can be downloaded, edited, and uploaded again.
- Learn more: Sample Print Templates you can customize and use.
How Print Templates Work
The Print Templates feature lets you generate graphical mail-merge-style PDF documents using variables and HTML. You can use these templates to create prefilled forms, invoices, contracts, and other types of documents using data stored in your application. The platform uses the Apache Velocity templating engine to create powerful dynamic documents.
- Before you add a print template, you first create an HTML document (on your local file system) or an HTML/JSP Page in the platform that includes all of the text, images, logic, etc. that you want to include in your template.
Learn more: HTML Resources - While creating this document, you should make note of the fields you want to add.
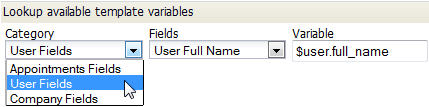
- Use the Template Variable Tool to get the field names you need to customize the HTML file.
- Before you add a print template, you first create an HTML document (on your local file system) or an HTML/JSP Page in the platform that includes all of the text, images, logic, etc. that you want to include in your template.
Some features to consider when building print templates:
- CSS styles can be embedded into the HTML file, giving you a high degree of control of the final output of the file.
- Images can be placed into your document server and accessed by the template via Web access.
- Using the Velocity scripting language, you can build logic directly into the template to change the content based on data parameters.
Working with Print Templates
Add a Print Template
Edit a Print Template
For a Print Template based on a JSP Page:
- Click Designer > Logic > Pages > {page}
- Edit the page.
- Learn more: Pages
For a Print Template based on an HTML page:
- Click Designer > Data > Objects > {object} > Print Templates
- Click the Download link on the template you want to copy to your local system.
- Make changes to the template.
- If you need the names of additional variables, click the [New Template] button to access the Template Variable Tool:
- If the New Template window is open, click [Cancel] to close it and go back to the Templates (record list) view.
- Click the Replace link on the template to upload the modified template.
Use a Template
- Open an object record.
- Click the [Print] button.
- Select Template based to create an HTML page using the Print Template.
- Select the Template
- Optionally, Select PDF format to get the results in PDF format. (Default is HTML.)
- Click [Print].
A new window opens to display the results. - Copy content from the resulting HTML page, print it, or save the page to your local system.
Accessing Related Records in Print Templates
In a Custom Object, fields from related records can be added to a Print Template. (That is, records in a Object that has a Lookup to the current object.)
For example, in the OrderItems has a lookup to Orders, so in a Print Template for Orders, related OrderItems records can be accessed. (In an object Form, related records are typically displayed in a Grid Section, although they need not be)
When formatting a record in the current object for printing, those related records and the fields they contain can be processed in a loop.
Finding and Using Related Record Variables
Finding Related-Record Variables
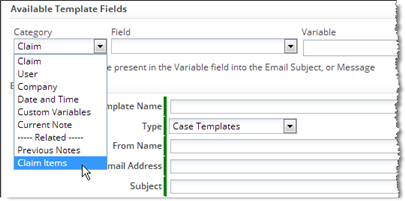
Related Object variables can be found in the Template Variable Tool. Here, the related OrderItems objects is being chosen from the category list:
Here, the Tag Name field is being selected from the Many to Many relationship with the Tags object:
The object that is directly connected to Orders is Orders_Tags -- a Junction Object that has Lookups to both Orders and Tags. In that object, the Lookup to Tags is called Related to Tags. Within that group, the Tag Name field is listed, along with other fields in the Tags object.
Once selected, the variable name will appear in the Variable area:
- $Orders_Tags_record.related_to_Tags.tag_name
where:
- $Orders_Tags_record is the expected loop variable for the $Orders_Tags Junction Object records
- related_to__Tags is the name of the Lookup field in the Junction Object that references a Tags record
- tag_name is the field we want to display
- The "dot" separator (.) joins each of the segments in the variable name
Processing Related Records a Loop
Typically, you'll create a table for the related records, define it's headings, and then create a row for a single record, putting the related-record variables into the cells of the row. You then enclose that row in a loop, using the #foreach instruction defined by the Velocity templating engine.
Related records are returned in an array, so the loop creates a new table row for each record in the array.
For example (with formatting attributes removed for simplicity):
- <syntaxhighlight lang="xml" enclose="div">
- foreach( $OrderItems_record in $OrderItems )
- end
| Quantity | Product | Unit Price | Amount |
|---|---|---|---|
| $OrderItems_record.item_quantity | $OrderItems_record.related_to_ProductInventory.product_name | $OrderItems_record.item_price | $OrderItems_record.total |
</syntaxhighlight>
where:
- The <tbody> element is required around the header row.
- The Velocity #foreach directive does the looping.
- The looping construct defines $OrderItems_record as a loop variable.
- The loop variable iterates over the $OrderItems array.
- The $OrderItems array is automatically available in the template, because OrderItems is a Related Object. (All related objects are available. Each is an array.)
Special Considerations for Grid Section Variables
Totals and additional computation fields defined for a Grid Section are also available in the Template Variable Tool. To find them, you access the main object (not the object displayed in the grid section, because those fields are added to the object that contains the grid section.
For example, the grid section for OrderItems totals the $Amount column, and then does additional computations on it to add a surcharge. Those values are shown in the $Orders Fields category as Total $Amount and Shipping for $Amount, respectively. (The final total is shown as Net Total $Amount.)
Sample Print Template for an Order Invoice
This sample:
- Creates an invoice for an order, showing all items in it
- Gets the name and price of order items from the ProductInventory object
- Uses Velocity #foreach processing to process OrderItems records for an Order
- Uses Velocity #if conditionals to display surcharge and discount rows only if those values are present
- <syntaxhighlight lang="xml" enclose="div">
<html><head> <title></title> <style>
div {
padding-top: 5px;
padding-bottom: 5px;
padding-right: 5px;
padding-left: 30px;
border: 3px;
margin-top: 5%; margin-right: 40%; margin-bottom: 5%; margin-left: 5%;
}
</style>
</head><body bgcolor="#FFFFFF" text="#000000" link="#0000FF" vlink="#800080" alink="#FF0000">
<img width="100" height="100" src="http://justanothermobilemonday.com/Wordpress/wp-content/uploads/2009/10/android-robot-logo2.jpg" alt="Company logo" /> <---- Company Logo Here
$company.name
$company.street
$company.city, $company.state,
$company.country - $company.zip
(Phone): $user.phone
Order Invoice
Invoice Date: $Orders.date_created
Bill To:
$Orders.account.name - $Orders.account.number
$Orders.account.street
$Orders.account.city, $Orders.account.state,
$Orders.account.country - $Orders.account.zip
(Phone): $Orders.account.phone
Invoice #: $Orders.order_number
- foreach( $OrderItems_record in $OrderItems )
- end
- if( $Orders.grid_surcharge_031f67dd4b3946949df2da276e5c82a6 > 0 )
- end
- if( $Orders.grid_discount_031f67dd4b3946949df2da276e5c82a6 > 0 )
- end
| Quantity | Product | Unit Price | Amount |
|---|---|---|---|
| $OrderItems_record.item_quantity | $OrderItems_record.related_to_ProductInventory.product_name | $OrderItems_record.item_price | $OrderItems_record.total |
| Sub Total | $Order.grid_comptn_f5631e34b39f4ba39a98559c7215a3b4 | ||
| Surcharge | $Orders.grid_surcharge_f5631e34b39f4ba39a98559c7215a3b4 | ||
| Discount | $Orders.grid_discount_f5631e34b39f4ba39a98559c7215a3b4 | ||
| Tax | $Orders.grid_tax_f5631e34b39f4ba39a98559c7215a3b4 | ||
| Shipping | $Orders.grid_shipping_f5631e34b39f4ba39a98559c7215a3b4 | ||
| TOTAL AMOUNT DUE | $Orders.grid_net_total_f5631e34b39f4ba39a98559c7215a3b4 | ||
Payment Due upon reciept
Thank you for your business!
</body> </html> </syntaxhighlight>
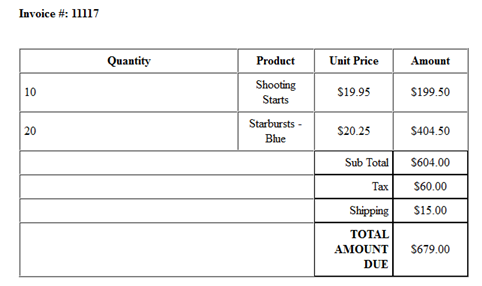
The grid section part of the resulting invoice then looks something like this:
(The Order Invoice template and the Order Invoice sample file are both available in the downloads area.) [[Category:Template:Features]]