Accessibility Mode
From AgileApps Support Wiki
Revision as of 10:19, 25 February 2021 by imported>Aeric
To enable accessibility mode in AgileApps new UI:
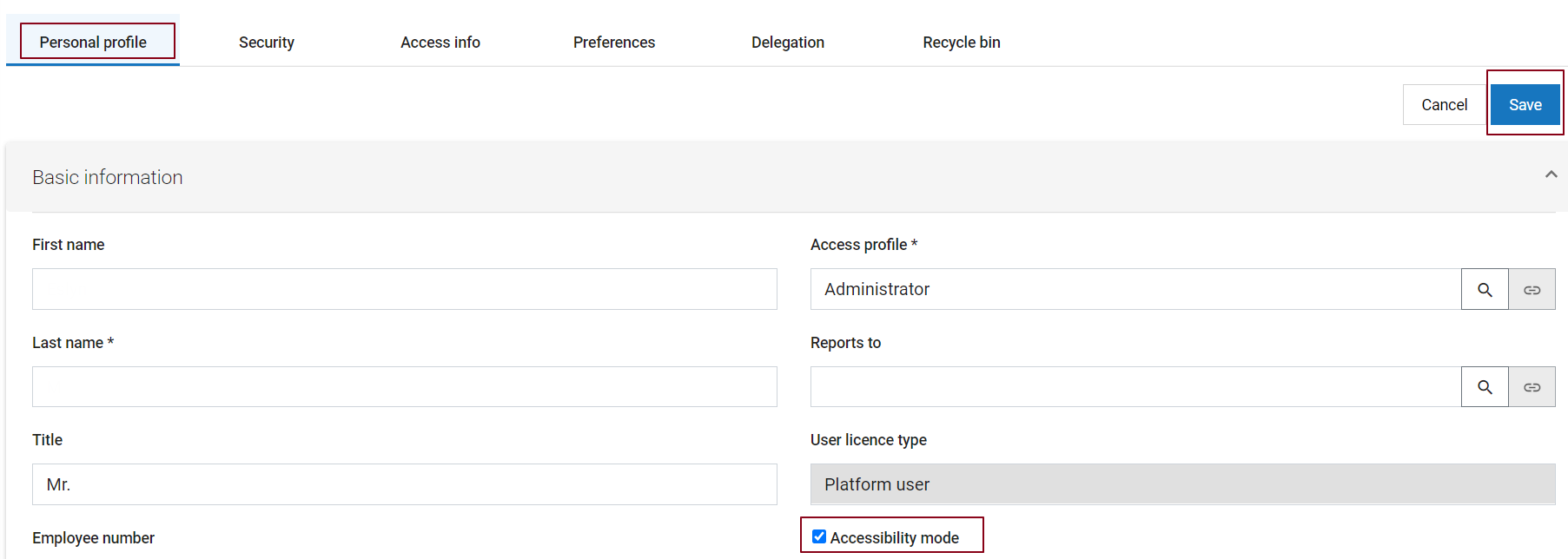
{Login Name} > Edit profile > Personal profile Tab > Accessibility Mode checkbox > Save
Note:
Detailed information on all the accessibility features achieved using keyboard shortcuts is available here: Keyboard Interaction for AgileApps new UI Accessibility.
- The GUI component that has current focus is shown with stronger highlighting, to make it stand out.
- The profile images that show who added a note are removed from the display of a record's history. (Their name continues to identify them.)
- When sending a message or adding a note to a case, task, or any other record, the edit menu is a plain text editor, rather than an icon-driven rich text editor that has few keyboard shortcuts.
- If an object contains a "rich text" field, the form used to add a record to that object displays a plain text field, instead.
- When focused on tabs, use right/left arrow keys to switch tabs.
- Arrows keys work within menus to navigate between entries.
- Use skip links to shift focus to different parts of the page without tabbing through every element.
- On edit pages such as forms, the keyboard focus starts at the first editable field on the page.
- Fields on a form include a tooltip icon. Screen readers read the tooltip when the icon is in focus.
- In the application navigator when accessibility is enabled, tabbing moves you through each element for every module. Use the arrow keys to move through the application navigator without focusing on these additional elements.
Keyboard Keys in Firefox
Here are the effects of the keyboard keys in Firefox:
- Tab and Shift+Tab - Move forward to next GUI element, or back to previous one
- Right arrow and Left arrow - Move from one item to the next in a radio-button group
- Spacebar - Select or de-select the current checkbox or radio button. Open a file.
- Esc - Close a popup window
- Use the Tab and Shift+Tab keys to move forward and back through the links and other selectable fields.
- When a link receives focus, press Enter to select the link.