Difference between revisions of "Accessibility Mode"
imported>Aeric |
imported>Aeric |
||
| Line 62: | Line 62: | ||
{{Note|<br>Accessibility support is subject to browser and screen reader limitations.}} | {{Note|<br>Accessibility support is subject to browser and screen reader limitations.}} | ||
{{Note|<br>For high contrast mode the preferred browser is '''Microsoft Edge'''.}} | <!--- {{Note|<br>For high contrast mode the preferred browser is '''Microsoft Edge'''.}} ---> | ||
Revision as of 18:44, 4 March 2021
Using accessibility features
Accessibility features include keyboard navigation, color and style settings and using a screen reader. Accessibility is a core consideration for AgileApps. Accessibility Mode allows users of assistive technology, such as speech recognition software and screen readers, to use AgileApps more effectively. By default, Accessibility Mode is disabled.
To enable accessibility mode in AgileApps, do the following:
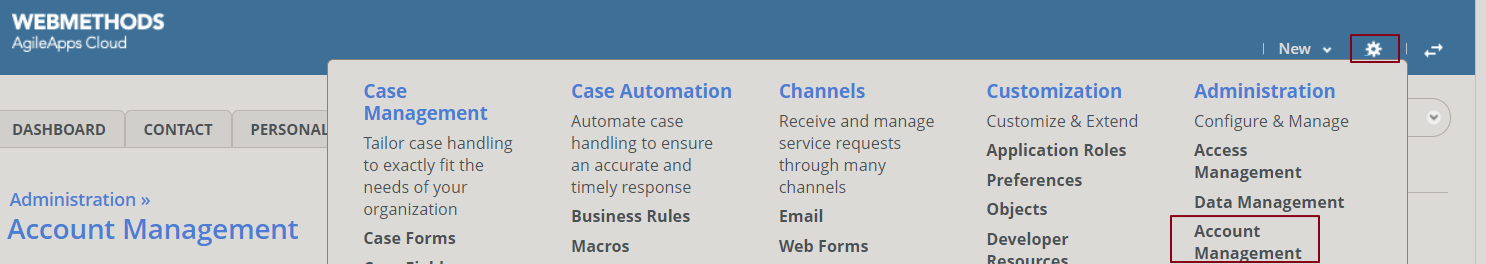
- Accessibility mode works only in AgileApps new user interface. In legacy user interface, click Gear icon and select Account Management.
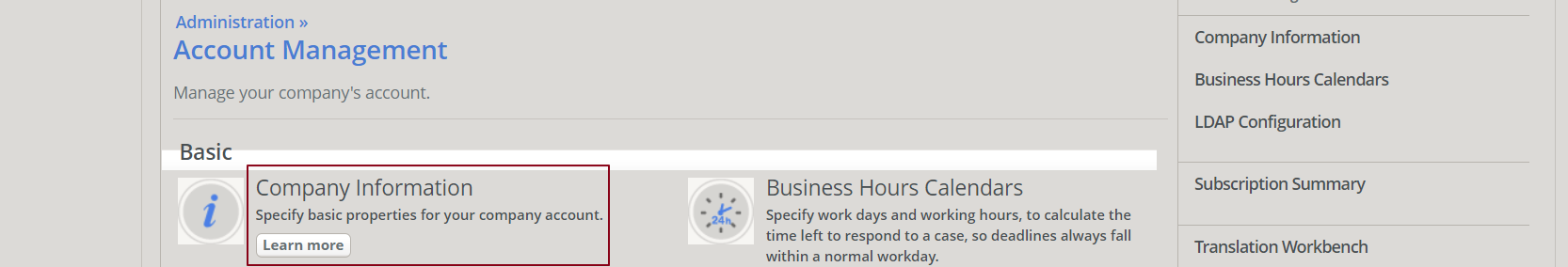
- Select Company Information.
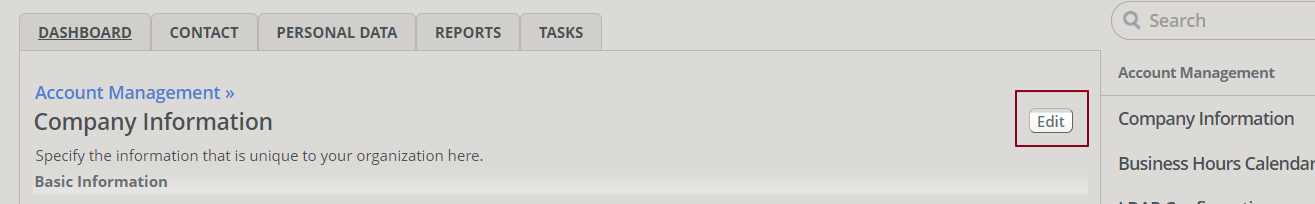
- Click Edit on the displayed form.
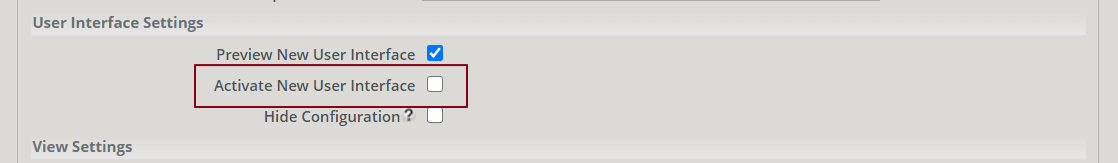
- Click the checkbox Activate New User Interface and Click Save.
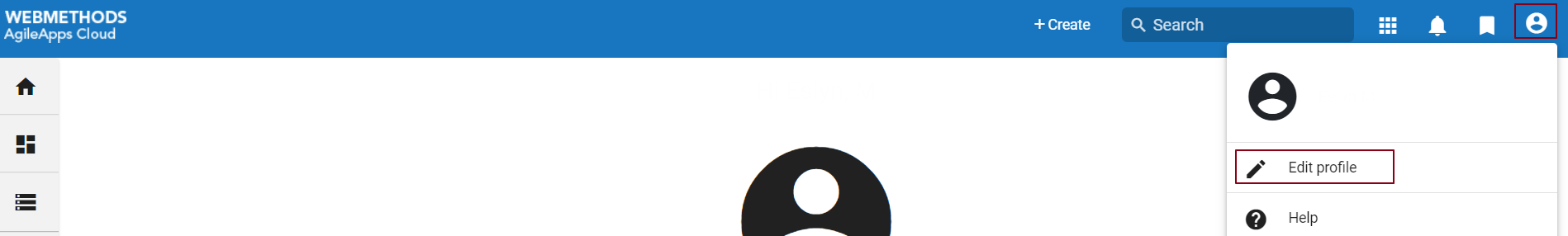
- Refresh the page for the new UI to take effect. On the new UI, select {Login Name} and click Edit profile.
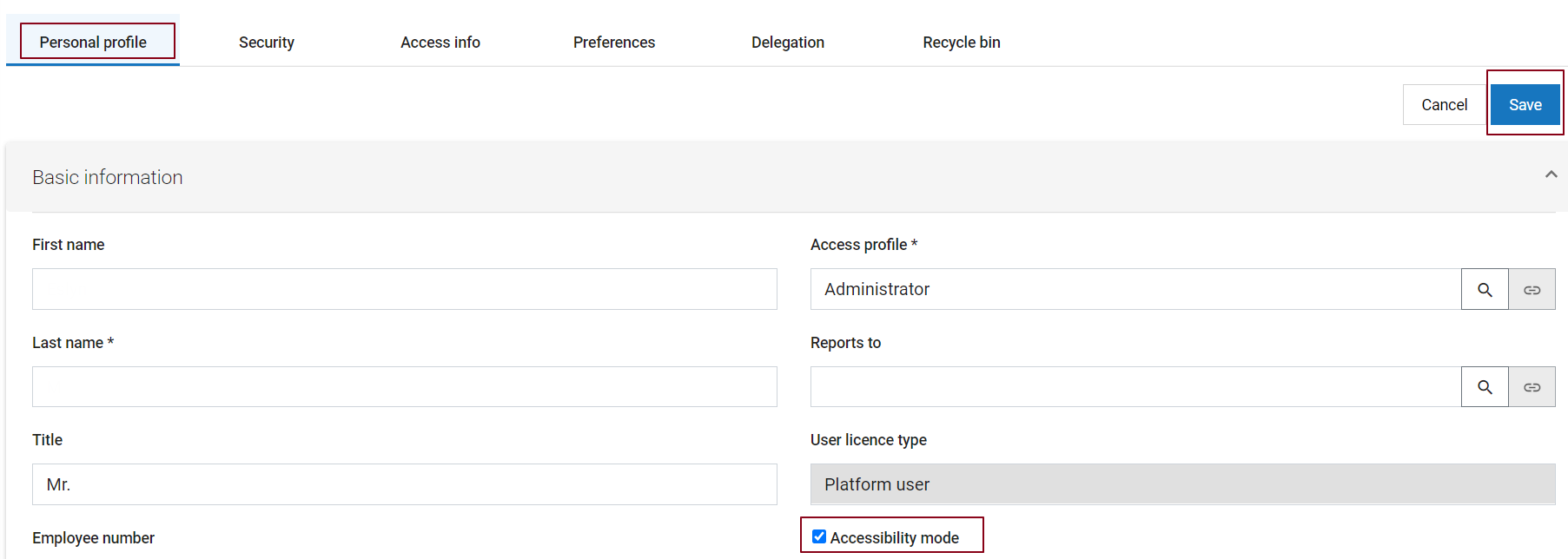
- On Personal profile Tab, select Accessibility mode checkbox and click Save.
The following capabilities are available when you enable accessibility mode. These capabilities are only available in run-time user interface.
Keyboard Accessibility
The AgileApps Platform is designed to be as accessible as possible through a keyboard. You can easily tab through the platform user interface.
- Use the Tab and Shift+Tab keys to move forward and back through the links and other selectable fields.
- Use Arrow keys to work within menus or radio button groups to navigate between entries.
- Use the Spacebar or Enter keys to select or de-select the current checkbox or radio button, to open a file, or to select the link in focus.
- Use the Esc key to close a popup window.
Tab-through provides the following options:
- Use Skip to main content to shift focus to the main part of the page without tabbing through every element.
- When focused on tabs, use right/left arrow keys to switch tabs.
- On edit pages such as forms, the keyboard focus starts at the first editable field on the page.
- When focused on lists, use up/down arrow keys to switch list elements.
Color and highlight accessibility
- Fields on a form include a tooltip icon. Icon name is highlighted when the icon is in focus.
- The GUI component that has current focus is shown with stronger highlighting and color.
Screen reader accessibility
- Fields on a form include a tooltip icon. Screen readers read the tooltip when the icon is in focus.
- Elements such as links or buttons are listed as such for screen reader awareness.
- The preferred browser for screen reader accessibility is the most recent version of Google Chrome.
- The preferred screen reader for AgileApps is Freedom Scientific JAWS Professional version 2020 or later.
Accessibility Support
To use these accessibility features, you should have the following:
- Browser:
- Google Chrome: Most recent version.
- Screen reader software:
- JAWS Professional: version 2020 or later.
Note:
Detailed information on all the accessibility features achieved using keyboard shortcuts is available here: Keyboard Interaction for AgileApps new UI Accessibility.