Difference between revisions of "Accessibility Mode"
From AgileApps Support Wiki
imported>Aeric |
imported>Aeric |
||
| Line 4: | Line 4: | ||
#Accessibility mode works only on AgileApps new user interface. In legacy user interface, select '''Switch to new UI''' to use accessibility mode. | #Accessibility mode works only on AgileApps new user interface. In legacy user interface, select '''Switch to new UI''' to use accessibility mode. | ||
[[File:14161 3.png|700px]] | :[[File:14161 3.png|700px]] | ||
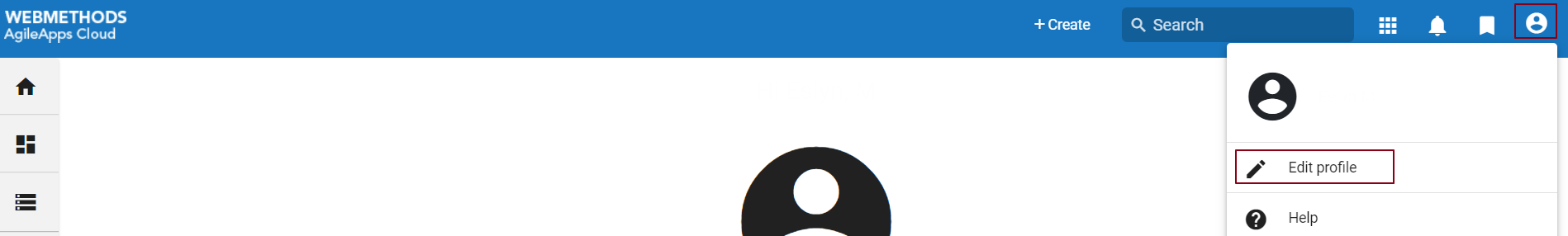
#Select '''{Login Name}''' and click '''Edit profile''' | #Select '''{Login Name}''' and click '''Edit profile''' | ||
[[File:14161 1.png|700px]] | :[[File:14161 1.png|700px]] | ||
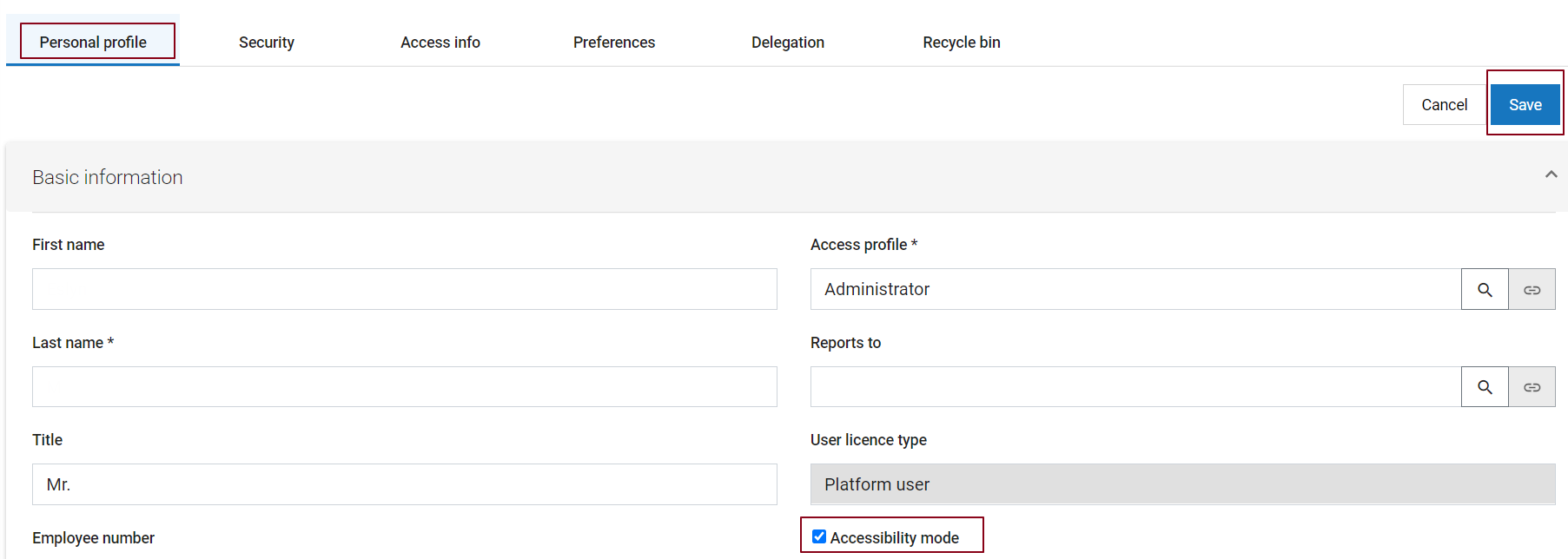
#On '''Personal profile''' Tab, select '''Accessibility mode''' checkbox and click '''Save'''<br> | #On '''Personal profile''' Tab, select '''Accessibility mode''' checkbox and click '''Save'''<br> | ||
[[File:14161 2.png|700px]] | :[[File:14161 2.png|700px]] | ||
The following capabilities are available when you enable accessibility mode. | The following capabilities are available when you enable accessibility mode. | ||
Revision as of 12:55, 25 February 2021
Accessibility is a core consideration for AgileApps. Accessibility Mode allows users of assistive technology, such as speech recognition software and screen readers, to use AgileApps more effectively. By default, Accessibility Mode is disabled.
To enable accessibility mode in AgileApps, do the following:
- Accessibility mode works only on AgileApps new user interface. In legacy user interface, select Switch to new UI to use accessibility mode.
- Select {Login Name} and click Edit profile
- On Personal profile Tab, select Accessibility mode checkbox and click Save
The following capabilities are available when you enable accessibility mode.
Keyboard Accessibility
The AgileApps Platform is designed to be as accessible as possible through a keyboard. You can easily tab through the platform user interface.
- Use the Tab and Shift+Tab keys to move forward and back through the links and other selectable fields.
- Use Arrow keys to work within menus or radio button groups to navigate between entries.
- Use the Spacebar or Enter keys to select or de-select the current checkbox or radio button, to open a file, or to select the link in focus.
- Use the Esc key to close a popup window.
Tab-through provides the following options:
- Use Skip to main content to shift focus to the main part of the page without tabbing through every element.
- When focused on tabs, use right/left arrow keys to switch tabs.
- On edit pages such as forms, the keyboard focus starts at the first editable field on the page.
- When focused on lists, use up/down arrow keys to switch list elements.
Color and highlight accessibility
- Fields on a form include a tooltip icon. Icon name is highlighted when the icon is in focus.
- The GUI component that has current focus is shown with stronger highlighting.
Screen reader accessibility
- Fields on a form include a tooltip icon. Screen readers read the tooltip when the icon is in focus.
- Elements such as links or button are listed as such for screen reader awareness.
- The preferred browser for screen reader accessibility is the most recent version of Google Chrome.
- The preferred screen reader for AgileApps is Freedom Scientific JAWS screen reader.
Note:
Detailed information on all the accessibility features achieved using keyboard shortcuts is available here: Keyboard Interaction for AgileApps new UI Accessibility.