Difference between revisions of "Mobile-Optimized Web Form"
From AgileApps Support Wiki
imported>Aeric |
imported>Aeric |
||
| Line 22: | Line 22: | ||
:* Sub-forms are not displayed. | :* Sub-forms are not displayed. | ||
:* Rich Text Area field is displayed as Text Area field. | :* Rich Text Area field is displayed as Text Area field. | ||
:* All the lookup fields appear as a drop-down list. | |||
Latest revision as of 11:45, 18 August 2020
When a Web Form is displayed on a mobile device, the form is optimized for speed and usability:
Tenant Running the Legacy UI
For tenants who have not enabled Activate New User Interface in the Company Information settings, the following behavior is applicable:
- On a mobile phone, a one-column version of the form is displayed
- On a tablet, a two-column version is used
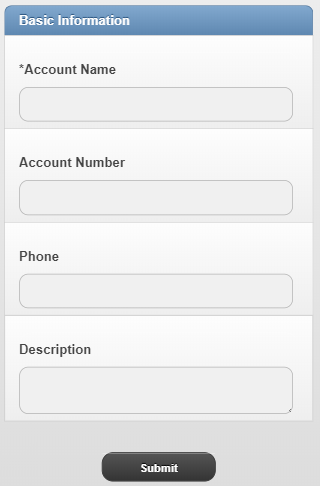
An example of the look and feel in the legacy UI is as follows:
- Considerations
-
- Lookup fields are not supported on Mobile devices, as the round-trip to the server would degrade performance. So Lookup fields defined in a Web Form are not displayed.
- Images and Files cannot be uploaded from a mobile device, so Image and File fields defined in a Web Form are not displayed.
- Sub-forms are not displayed.
Tenant Running the New UI
For tenants who have enabled Activate New User Interface in the Company Information settings, the following behavior is applicable:
- On a mobile phone, a one-column version of the form is displayed
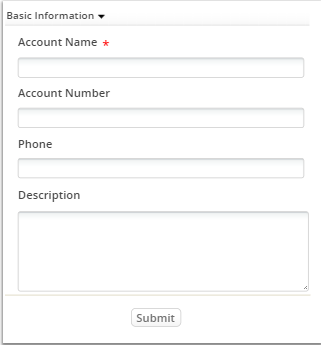
An example of the look and feel in the new UI is as follows:
- Considerations
-
- Sub-forms are not displayed.
- Rich Text Area field is displayed as Text Area field.
- All the lookup fields appear as a drop-down list.