Difference between revisions of "Form Scripts"
imported>Aeric |
imported>Aeric |
||
| Line 44: | Line 44: | ||
:<syntaxhighlight lang="javascript" enclose="div"> | :<syntaxhighlight lang="javascript" enclose="div"> | ||
// Get a pointer to the current form | |||
var form = _sdForm | |||
try { | |||
/* | |||
* Find the order number field, modify it's CSS properties, | |||
* and add a search button to the element it's contained in. | |||
* (Each label and field is contained in it's own <div>. The | |||
* .parent() function accesses it, and the button is added at the end.) | |||
*/ | |||
form.find("#orderNum").css( {'width': '50%',"margin-bottom":"0px"}); | |||
form.find("#orderNum").removeClass("text_box_case"); | |||
form.find("#orderNum").parent().append( | |||
"<input type='button' id='lookup_order' name='lookup_order' value='Lookup Order'" | |||
+ "style='background: none repeat scroll 0 0 #EBEBEB;box-shadow: 0 0 0 0 #888888 inset;" | |||
+ " height: 26px;margin-top:-0px; padding: 0 8px 0 6px;" | |||
+ " margin-right:5px;margin-left:5px;' >" | |||
) ; | |||
/* | |||
* Add an anonymous function to the button to invoke the WebServiceProxy method. | |||
*/ | |||
form.find("#orderNum").parent().find("#lookup_order").click( | |||
function() | |||
{ | |||
// Perform some operation | |||
alert("jQuery/Javascript placed here gets executed"); | |||
// Don't submit the input form when this particular button is clicked. | |||
return false; | |||
} | |||
); | |||
} catch (e) { | |||
// Report JavaScript errors | |||
alert(e); | |||
}; | |||
</syntaxhighlight> | </syntaxhighlight> | ||
;How it works: | ;How it works: | ||
# <tt></tt> - | |||
# <tt></tt> - | |||
# <tt></tt> - | |||
# <tt></tt> - | |||
# <tt></tt> - | |||
# <tt></tt> - | |||
# <tt></tt> - | |||
# <tt></tt> - | |||
# <tt></tt> - | |||
# <tt></tt> - | |||
# <tt></tt> - | |||
# <tt></tt> - | |||
# <tt></tt> - | |||
''Learn more:'' | ''Learn more:'' | ||
Revision as of 19:52, 18 March 2014
About Form Scripts
Form Scripting lets you specify JavaScript code to execute when a Form is loaded or saved.
JavaScript code can be invoked at these form-level events:
- On Load
- This event happens when the form loads
- By default, the On Load scripts are triggered on any record action (View, Add, Update)
- Optionally, invoke the script on a specific action (View or Add or Update)
- Learn more: Trigger on a Specific Action
- On Save
- This event happens when a user clicks the [Submit] button on a form
- At this event, optionally perform custom front-end validations before sending the data to the server
- Return false to cancel the save
- Resusable Script Functions
- Available to be called from the On Load or On Save event form scripts
- Also available to be called from the On Change and On Focus event field scripts
- Learn more:
- Compare to Post Selection JavaScript and Field Scripting
- Using AJAX and REST to communicate with the platform
Working with Form Scripts
Editing Form Scripts
Follow these steps to add or change scripting in a form:
- Click [Form Script]
- Click [Edit]
- Enter or change the JavaScript in On Load Script, On Save Script, and/or Reusable Script Functions
- Click [Save]
Writing JavaScript
Using JavaScript, you can
- Reference Fields in the current form.
- Use AJAX and REST to communicate with the platform.
On Load Examples
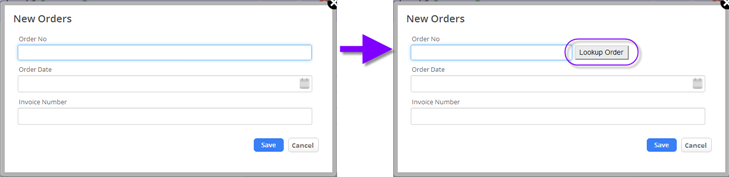
Add a Button to an Object Form
This example adds a button to a standard object Form, as shown here:
The standard form is shown on the left. ON LOAD JavaScript added to it injects the button, producing the form on the right.
- <syntaxhighlight lang="javascript" enclose="div">
// Get a pointer to the current form var form = _sdForm
try {
/*
* Find the order number field, modify it's CSS properties,
* and add a search button to the element it's contained in.
* (Each label and field is contained in it's own
* .parent() function accesses it, and the button is added at the end.)
*/
form.find("#orderNum").css( {'width': '50%',"margin-bottom":"0px"});
form.find("#orderNum").removeClass("text_box_case");
form.find("#orderNum").parent().append(
"<input type='button' id='lookup_order' name='lookup_order' value='Lookup Order'"
+ "style='background: none repeat scroll 0 0 #EBEBEB;box-shadow: 0 0 0 0 #888888 inset;"
+ " height: 26px;margin-top:-0px; padding: 0 8px 0 6px;"
+ " margin-right:5px;margin-left:5px;' >"
) ;
/*
* Add an anonymous function to the button to invoke the WebServiceProxy method.
*/
form.find("#orderNum").parent().find("#lookup_order").click(
function()
{
// Perform some operation
alert("jQuery/Javascript placed here gets executed");
// Don't submit the input form when this particular button is clicked.
return false;
}
);
} catch (e) {
// Report JavaScript errors alert(e);
}; </syntaxhighlight>
- How it works
- -
- -
- -
- -
- -
- -
- -
- -
- -
- -
- -
- -
- -
Learn more:
- For a fully worked-out example that uses this technique to access an external web service, see Invoke Web Services Programmatically. (The first part of that section defines a class to access the service. The last part adds a button to a form to access it.)
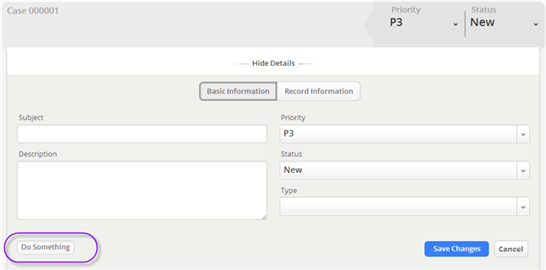
Add a Button to a Case Form
This example adds a button to a Case details form. In this case, the button appears on the same line as the Save and [Cancel] buttons, but it is floated over to the left, as shown here:
- <syntaxhighlight lang="javascript" enclose="div">
+ "<input type='button' id='customButton' value='Button Label'"
+ " class='lj-button fg-button ui-state-default ui-corner-all'"
+ "/>try {
$(".case_details_forms").find(".case_submit_button").parent().parent().prepend(html);
$("#customButton").click( function()
{
alert("jQuery/JavaScript code placed here executes when the button is clicked");
});
} catch (e) {
alert(e);
}; </syntaxhighlight>
- How it works
- html -
- div...float:left -
- class -
- .case_details_forms -
- case_submit_button -
- .parent().parent() -
- prepend -
- #custom_button
- click -
- function() -
- catch (e)
Convert a Date
Create readable date string from the current date for display in the order_date field.
var v1 = new Date(); var v2 = new Array('Sun', 'Mon', 'Tues', 'Wed', 'Thu', 'Fri', 'Sat'); var v3 = new Array('Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec'); date_string = v2[v1.getDay()] + " " + v3[v1.getMonth()] + " " + v1.getDate(); setTextFieldValue(_sdForm, "order_date", date_string);
Trigger on a Specific Action
To invoke a script On Load + Action (View, Update, Add or Clone a record):
Trigger on record View:
var action = _sdForm.a.value; if ( action == "view") { // java script to be triggered on the view of the record only ... }
Trigger on record Update:
var action = _sdForm.a.value; if ( action == "update") { // java script to be triggered on the update of the record only ... }
Trigger on record Add or Clone:
var action = _sdForm.a.value; if ( action == "add") { //java script to be triggered on the add or clone of the record only ... }
On Save Examples
Create a Contact
Make sure there is a contact when creating a record in a "Leads" object.
var form = document.mainForm; if (form.reference_type[form.reference_type.selectedIndex].value == 'Lead') { if (form.contact_id.value == "") { alert("Please enter Contact Name"); return false; // cancel the save operation } }
Set a Date Field
If a user checked the "Done" radio button in a radio button group named technical_spec_completed, set the spec_date field with the current date formatted as month number, day number, and year.
var form = document.mainForm; function formatDate(value) { return value.getMonth()+1 + "/" + value.getDate() + "/" + value.getFullYear(); } for (var i=0; i<form.technical_spec_completed.length; i++) { if(form.technical_spec_completed[i].checked && form.technical_spec_completed[i].value == 'Done' && form.spec_date.value == '') { t = new Date(); form.spec_date.value = formatDate(t); } }
Change a Checkbox Field
Change the value of a checkbox field to true when the request amount is large enough.
- <syntaxhighlight lang="javascript" enclose="div">
if(_sdForm[0].request_amount.value > 10000) {
setCheckboxState(_sdForm, "approval_required", true);
} </syntaxhighlight>
Confirm that a Field is Intentionally Blank
The email address field on a form is not mandatory, but you want to encourage users to enter it. If the user clicks OK in the confirm dialog, it cancels the save so they can then enter the email address. If they click cancel, the save proceeds.
var form = document.mainForm; if(form.email.value=="") if (confirm("While the field is optional, we recommend entering a value")) { //User clicked OK: do not proceed with save return false; else { //User clicked cancel: let save happen return true; } }
Learn More
- Referencing Form Fields in JavaScript
- Field Name and Field Value syntax
- Use AJAX and REST to communicate with the platform in JavaScript code.
- Global JavaScript Variables
- Accessing Additional Lookup Variables in a Form