Difference between revisions of "Charts"
From AgileApps Support Wiki
imported>Aeric |
imported>Aeric |
||
| Line 63: | Line 63: | ||
:::'''Width:''' Width of the chart, in pixels | :::'''Width:''' Width of the chart, in pixels | ||
===Options for | ===Advanced Options for Pie, Doughnut, and Funnel Charts=== | ||
:*'''Chart Location:''' Above or Below the data table | :*'''Chart Location:''' Above or Below the data table | ||
:*''' | :*'''Color Palette:''' Comma separated list of one or more hexadecimal color values, used one after the other for bar chart colors. For example: <tt>#ff0000,#0a68dd,...</tt><br>''Learn more:'' [http://www.w3schools.com/html/html_colors.asp HTML Colors] | ||
: | |||
: | |||
:*''' | :*'''Legend Position:''' Right, Bottom, Hide | ||
=== | ===Advanced Bar Chart Options=== | ||
:*'''Chart Location:''' Above or Below the data table | |||
:*''' | |||
:*'''Bar Color:''' Different color, Same color | :*'''Bar Color:''' Different color, Same color | ||
::Determines whether each bar in the chart displays with the same or a different color | ::Determines whether each bar in the chart displays with the same or a different color | ||
: | {{:Common:Chart Options}} | ||
:*''' | :*'''Data Value Position:''' Inside or outside the data column | ||
:: | :** '''Inside Columns -''' Value is shown inside the | ||
:** '''Outside Columns -''' | |||
====Advanced Line Chart Options==== | |||
:*''' | :*'''Chart Location:''' Above or Below the data table | ||
===Meter Gauge Options=== | {{:Common:Chart Options}} | ||
===Advanced Meter Gauge Options=== | |||
:*'''Chart Location:''' Above or Below the data table | :*'''Chart Location:''' Above or Below the data table | ||
:*'''Value Labels:''' Show | :*'''Value Labels:''' Show or Hide | ||
:*'''Gauge End Value''' | :*'''Gauge End Value''' | ||
Revision as of 21:13, 4 April 2012
Charting options provide the ability to create graphical representations of your data in Reports.
Add a Chart to a Report
- In a new or existing Report, click the [Group] tab
- In the Row Group section, select one or two fields to define grouping
- Charts can contain information grouped by one or two levels
- Column grouping is not used in Charts
- Click the Chart tab and select the type, size and location for the chart you want to display
- Learn more: Customizing Charts
- Enter Title, Size and Legend information
- Click the [Preview] button to check that the chart displays as intended
- Click [Save]
Customizing Charts
The following features are available in charts:
- Choose the chart type: Pie, Doughnut, Funnel, Line, Area, Bar Chart, Meter Gauge
- Choose the data set to include in the chart (X-Axis and Y-Axis)
- Choose the chart size (height and width), title, legend, orientation, location, etc., as appropriate for the chart type
Chart Formats
Available chart formats for Reports:
X-Axis and Y-Axis in Charts
X-Axis
- The X-Axis displays values horizontally (left-right).
- X-Axis options in charts are defined via the Group tab
To select X-Axis Options:
- From the Fields tab, select fields to display in the report
- From the Group tab, use the Row Group section to create X-Axis options
Y-Axis
- The Y-Axis displays values vertically (up-down)
- Y-Axis options in charts are defined via the Compute tab
To select Y-Axis Options:
- From the Compute tab, click the checkbox
 icon to select available Y-Axis field(s)
icon to select available Y-Axis field(s)
- Fields that have a Numeric Return Type (i.e., Number (integer or decimal), Percent or Currency) are displayed in the Compute grid, and become available as Y-Axis options
- The options for these fields are Total, Average, Minimum, and Maximum
Advanced Options for Charts
The choices in the Advanced Options section depends on the type of chart.
Common Options
These options are available in every chart:
- Title: Chart Title
- Size: The chart size: Small, Medium, Large or Custom
- If Custom is selected:
- Height: Height of the chart, in pixels
- Width: Width of the chart, in pixels
Advanced Options for Pie, Doughnut, and Funnel Charts
- Chart Location: Above or Below the data table
- Color Palette: Comma separated list of one or more hexadecimal color values, used one after the other for bar chart colors. For example: #ff0000,#0a68dd,...
Learn more: HTML Colors
- Color Palette: Comma separated list of one or more hexadecimal color values, used one after the other for bar chart colors. For example: #ff0000,#0a68dd,...
- Legend Position: Right, Bottom, Hide
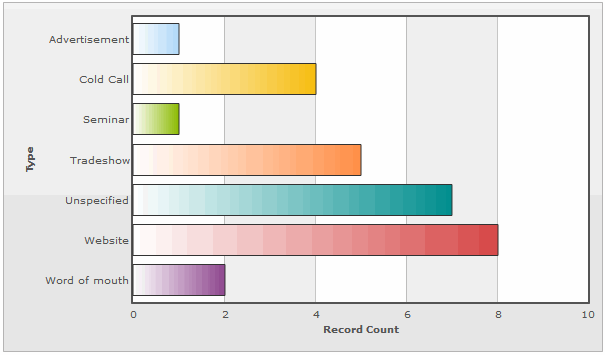
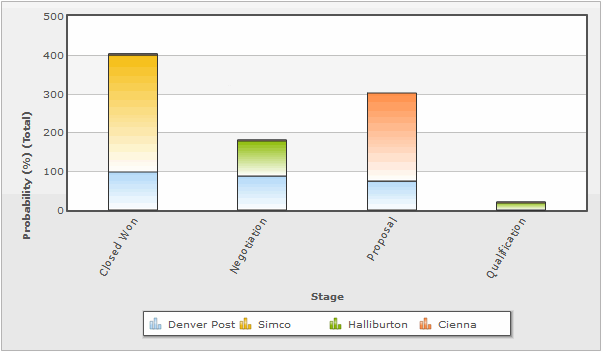
Advanced Bar Chart Options
- Chart Location: Above or Below the data table
- Bar Color: Different color, Same color
- Determines whether each bar in the chart displays with the same or a different color
- Color Palette:
- Comma separated list of one or more hexadecimal color values, used one after the other for bar chart colors. For example: #ff0000,#0a68dd,...
Learn more: HTML Colors
- Value Labels: Show or hide the labels
- X-Axis Label:
- Auto - Let the system decide the best way to show the labels.
- Wrapped - Keep labels short, wrapping text as needed
- 90 degree - Write the labels going upwards, instead of horizontally
- Slanted - Angle the labels for readability
- Staggered - Offset the labels, so they can be slightly longer without overlapping
- Data Value:
- Normal - In line with the data (best for a horizontal bar chart)
- 90 degree - at 90 degrees to the data (best for vertical bar or line chart)
- Data Value:
- Data Value Position: Inside or outside the data column
- Inside Columns - Value is shown inside the
- Outside Columns -
- Data Value Position: Inside or outside the data column
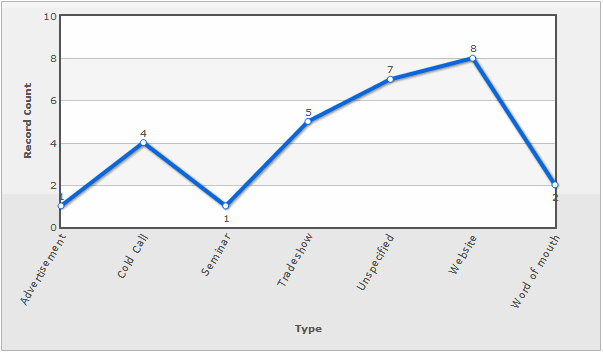
Advanced Line Chart Options
- Chart Location: Above or Below the data table
- Color Palette:
- Comma separated list of one or more hexadecimal color values, used one after the other for bar chart colors. For example: #ff0000,#0a68dd,...
Learn more: HTML Colors
- Value Labels: Show or hide the labels
- X-Axis Label:
- Auto - Let the system decide the best way to show the labels.
- Wrapped - Keep labels short, wrapping text as needed
- 90 degree - Write the labels going upwards, instead of horizontally
- Slanted - Angle the labels for readability
- Staggered - Offset the labels, so they can be slightly longer without overlapping
- Data Value:
- Normal - In line with the data (best for a horizontal bar chart)
- 90 degree - at 90 degrees to the data (best for vertical bar or line chart)
- Data Value:
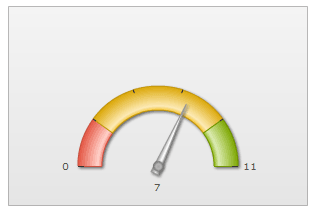
Advanced Meter Gauge Options
- Chart Location: Above or Below the data table
- Value Labels: Show or Hide
- Gauge End Value