Difference between revisions of "Web Forms"
imported>Aeric |
Wikidevuser (talk | contribs) |
||
| (77 intermediate revisions by 2 users not shown) | |||
| Line 2: | Line 2: | ||
'''[[File:GearIcon.png]] > Customization > Objects > {object} > Web Forms''' | '''[[File:GearIcon.png]] > Customization > Objects > {object} > Web Forms''' | ||
==About Web Forms== | |||
A ''Web Form'' is a collection of fields a user can fill in on another site, after which data is sent to the platform. You put a Web Form on your corporate website, intranet, or blog. You can generate a form that is ready to copy and customize, or let the platform host the form, so only need to provide a link to it on your site or in an email. | A ''Web Form'' is a collection of fields a user can fill in on another site, after which data is sent to the platform. You put a Web Form on your corporate website, intranet, or blog. You can generate a form that is ready to copy and customize, or let the platform host the form, so only need to provide a link to it on your site or in an email. | ||
==How Web Forms Work== | ===How Web Forms Work=== | ||
A Web Form is part of an [[Object]]. You generate a Web Form, put it on your site, and when the user enters data, a record is created in that Object. (No database code needed!) An auto-response and/or an email can be delivered to let the user know that the data was received. | A Web Form is part of an [[Object]]. You generate a Web Form, put it on your site, and when the user enters data, a record is created in that Object. (No database code needed!) An auto-response and/or an email can be delivered to let the user know that the data was received. | ||
{{Note|A Web Form lets your clients add records to platform objects, without having a login ID. For platform users, on the other hand, you can also use a URL to [[Prefill Form Fields]] in a standard [[Form]].}} | |||
===Error Handling=== | ===Error Handling=== | ||
In your | In your web form, you identify fields that are required. If any information is missing when the user clicks Submit, the error is handled in the form: A message | ||
missing when the user clicks Submit, the error is handled in the form: A message | |||
is displayed, and the fields that are missing values are highlighted. Nothing goes to the platform server until all required information is present. | is displayed, and the fields that are missing values are highlighted. Nothing goes to the platform server until all required information is present. | ||
Other errors can occur during "backend" processing on the server. For example, a validation error could occur, for example, if a zip code is greater than 99999. | Other errors can occur during "backend" processing on the server. For example, a validation error could occur, for example, if a zip code is greater than 99999. | ||
By default, such messages are delivered to the user | By default, such messages are delivered to the user on the first tab of the web form header. | ||
===Successful Submission=== | ===Successful Submission=== | ||
| Line 22: | Line 24: | ||
There are two types of web forms you can generate: | There are two types of web forms you can generate: | ||
:* '''Form Layout -''' | :* '''Linked Form''' (also known as a "Case Form Link" or a "Form Layout") | ||
::: This is the easiest kind of Web Form to use. | |||
::: To create it, you choose from a list of [[Form]]s that have been previously created on the platform. | |||
::::* You can choose either the default form, or a form that was created using the interactive Form Builder. | |||
::::* The form is hosted on the platform. You need only link to it from your web page. | |||
::: With this option, the fields to include are chosen when you design the form. A link to the Form is generated for inclusion in your web page. The platform does all of the processing and error handling. | |||
:* '''Customizable HTML''' (also known as "Generated HTML") | |||
::: A complete form is generated in HTML code. | |||
::::* You specify which fields to include in the form, put them into the order you want, and specify which are required. | |||
::::* You then copy the generated HTML into your page, customizing it in whatever manner you want. | |||
::: With this option, you can: | |||
::::* Take control of the CSS styling. | |||
::::* Change the layout (for example, to create two columns of fields) | |||
::::* Change the label of the Submit button. (The default text is "Submit".) | |||
::::* Take control of the error handling.<br>'''Note''': Error handling requires an experienced web designer. To make it work, you get the error page back as data, parse the page to identify the error(s), and then manage the way in which those errors are displayed. It's unlikely that you'll want to go that far, but the capacity is there, if you need it. | |||
::: Website security: | |||
::::* When a user is using unsecure website, the HTML generated after creating a generated HTML webform will load all the built-in CSS. | |||
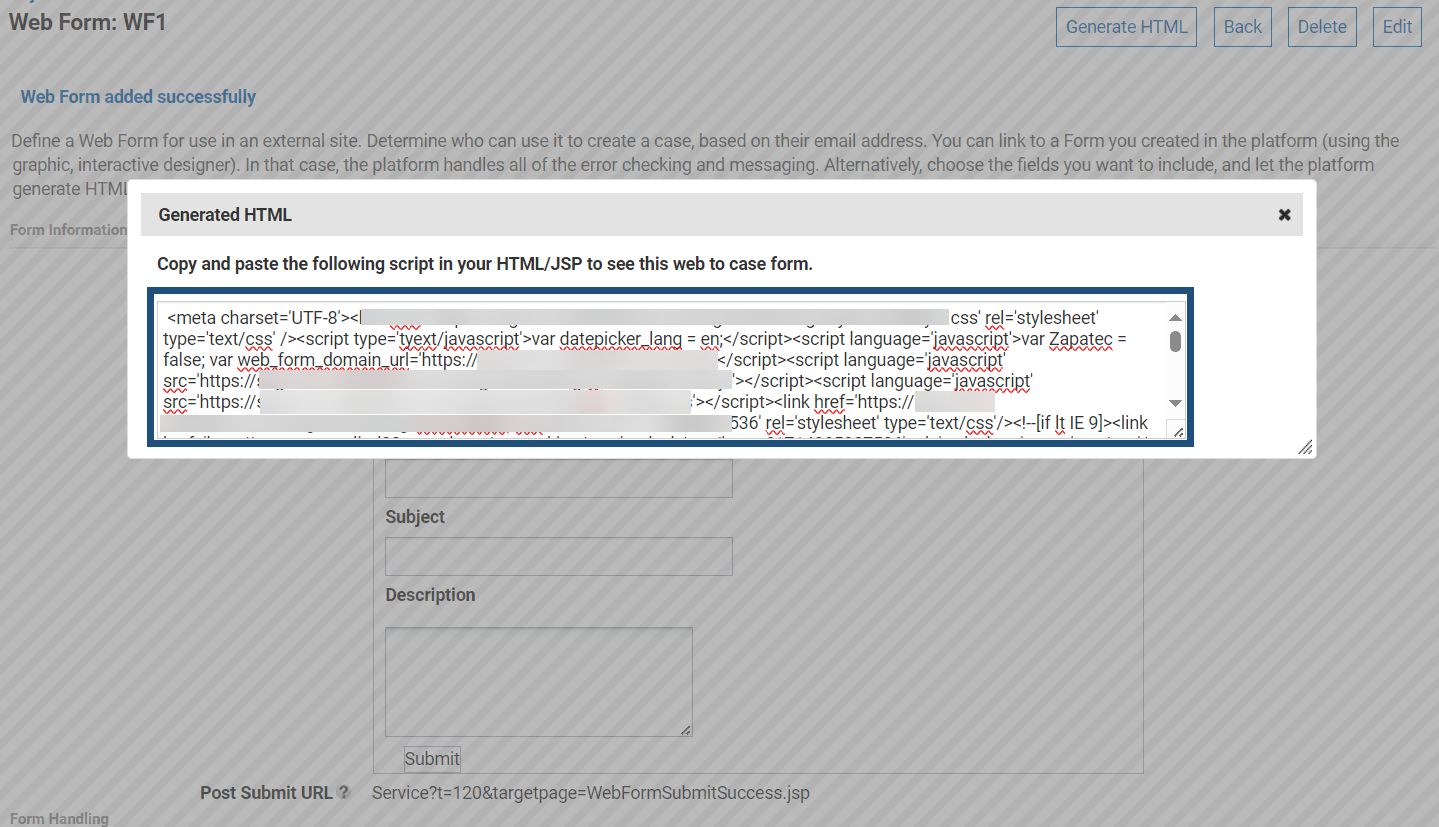
::::* When a user is using a secure website, the HTML generated after creating a generated web form will not load the CSS because the site is secure. To resolve this, all references in the generated HTML script must be changed from ''http'' to ''https'' to load the built-in CSS.<br>'''Note''': The user must manually make these changes in the generated HTML script if they are using the script for a secure website. Refer to the screenshot below for more information. | |||
[[File:HTTP_Generated HTML.png|700px]] | |||
==Working with Web Forms== | ==Working with Web Forms== | ||
| Line 38: | Line 59: | ||
:* The [[Record Owner]] for a record added by a Web Form can be specified in one of several ways: | :* The [[Record Owner]] for a record added by a Web Form can be specified in one of several ways: | ||
:** Specify the Record Owner in the settings you specify when you add or edit a Web Form, shown below. | :** Specify the Record Owner in the settings you specify when you add or edit a Web Form, shown below. | ||
:* The following fields are not supported in web forms: | |||
:** Multi object lookup | |||
:** Multi select picklist | |||
:** Geo location | |||
:** Rollup summary. | |||
{{Warn|<br>Since Web Form data can come from external users, it is more likely to contain ''scripts'', which can wind up being executed when the data is displayed. Scripts that are embedded in data strings can be prevented from executing, however, by ''encoding'' data before it is displayed.<br>''Learn more:'' [[HowTo:Protect Your Users by Ensuring that Data Never Executes as Code]]}} | |||
{{ | {{Note|When Rich Text Area (RTA) field with the default width of 500 is placed in more than three columns, alignment issues may arise. To resolve this, consider reducing the RTA width to 300.}} | ||
===Best Practices=== | ===Best Practices=== | ||
| Line 61: | Line 89: | ||
===Cases Web Form Settings=== | ===Cases Web Form Settings=== | ||
These settings apply to [[Cases]] and [[Case Types]]. For other objects, see the Object Web Form Settings, below. | These settings apply to [[Cases]] and [[Case Types]]. For other objects, see the Object Web Form Settings, below. | ||
<blockquote> | |||
====Form Information==== | |||
*'''Title -''' The form name. | |||
*: Used only in the platform. In the list of Web Forms, it appears in the ''Name'' column. | |||
; | *;Description: | ||
*: Optional explanation. | |||
*;Show Captcha: Check this box to include a {{^Captcha}} in the web form. For information about enabling the captcha in web form, view the [[Google reCAPTCHA]].<br> (A Captcha displays an image and asks the user to type the text it contains, in order to show that it is a person is filling out the form, rather than an automated "robot".) | |||
: | |||
{{Note| Enabling the captcha on your web forms is an '''important security measure'''. Disabling the captcha is at your discretion and may impact security.}} | |||
*;Generate: | |||
*:;Case Form Link:A Form is created and hosted on the platform.<br>A link to it (or a script that accesses it) can be embedded into a web page on your site. | |||
: | *:::* '''Form -''' Choose the [[Form]] to use | ||
:*:* ''' | *::: Only Forms that have the "Web Form" property are listed. | ||
:*:: | *::: ''Learn more:'' [[Form Properties]] | ||
*:::* '''User Profile''' | |||
::* Specify the | *:::*: Select the user whose date and currency settings will be used to validate incoming data, to be sure it is in the correct format. (You could create a ''virtual user'' for that purpose, or select an existing user.) | ||
- | *: | ||
*:;Customizable HTML: | |||
*:: Generates HTML code that can be embedded into a web page on your site. | |||
*:: You can then modify the layout, or change the label on the button the user clicks to submit the form. | |||
*:::* Select the fields to include in the form, and arrange their order | |||
*:::* Specify which fields are required | |||
*;Post Submit URL:Enter the URL of the page the user goes to after the form is submitted. If no URL is specified, a default acknowledgement page is displayed. | |||
====Form Handling==== | |||
*;Case Response Template: Select the template to use for case-related communications in this channel. (When an agent records a note that is delivered as an email, this template is used.) | |||
*;Auto Acknowledgement Template: Select the template to use when sending the initial response, telling the submitter that a new case has been created. (This response is sent only when a case is created.) | |||
: | *;Submitter Email Address Filter: | ||
: | *:*;Accept Submissions from any Email Address: A new case is always created. | ||
::* | *::*;Create New Contact?: Check this box to automatically create a new [[Contacts]] record when the email address is unrecognized. | ||
::* | *:*;Accept Messages from Existing Contacts only: This option creates a new case only when the submitter's email address matches an existing record: | ||
::* | *:*:* For the [[ServiceDesk application]], the address must match a record in the [[Contacts]] object. | ||
::* | *:*:* For a Dynamic Case Management (DCM) application, three more fields appear to let you specify the field to match against: | ||
:::* | *:*:*:* '''Client/Customer Object'''<br>The object which contains the clients (or customers, or contacts) from whom messages are accepted. | ||
*:*:*:* '''Linking Field'''<br>The [[Lookup]] field in the Case that points to a record in that object. (Only Lookup fields which target that object are listed.) | |||
*:*:*:* '''Email Field'''<br>An ''indexed'' email field in that object. (The field value from each record in that object is matched against each incoming email. The field must be indexed, for performance--so only indexed fields are listed.)<br>''Learn more:'' [[Indexes]] | |||
</blockquote> | |||
:* | ====Personalization[[File:Icon_new.png|40px]]==== | ||
This customization setting is applicable only for form layout web forms and not generated HTML web forms. The customization will be applied to all devices including mobile. | |||
* '''Company Logo''': Upload the desired logo that appears at the top left of the web form. Image formats such as JPEG, JPG, GIF, and PNG are supported. The logo file size should be less than '''50 KB'''.<br> | |||
* '''Choose Personalization Type''': You can choose the desired theme or color of the web forms. The select theme or color will be applied to header and tabs of the web forms. | |||
*:* '''Prebuilt Themes''': Select one of the pre-built themes available to quickly and easily apply a visually appealing to the web form. | |||
*:* '''Custom Color''': Select a color that matches your web form's theme. You can also enter HEX color code. For example, you can choose your brand color. The default color of the existing web form will be #1776bf. | |||
{{Note| | |||
* The validation messages will appear only at the first tab of the web form. | |||
* The company logo, header color, and theme will be packaged while packaging an application. | |||
* The company logo, header color, and theme will be visible to guest users. | |||
* After installing the version 10.16.8 patch, the existing web forms will have a new look and feel. The default header color of the existing web forms will be #1776bf and the logo must be updated manually.}} | |||
===Object Web Form Settings === | ===Object Web Form Settings === | ||
| Line 98: | Line 152: | ||
|- | |- | ||
|valign="top"| '''Properties''' || | |valign="top"| '''Properties''' || | ||
*'''Title -''' The form name. | *'''Title -''' The form name. | ||
*: Used only in the platform. In the list of Web Forms, it appears in the ''Name'' column. | *: Used only in the platform. In the list of Web Forms, it appears in the ''Name'' column. | ||
*'''Type -''' Form Layout or Generated HTML. | *'''Type -''' Form Layout or Generated HTML. | ||
:;Form Layout:A Form created and hosted on the platform | :;Form Layout:A Form is created and hosted on the platform.<br>A link to it (or a script that accesses it) can be embedded into a web page on your site. | ||
::* '''Form -''' Choose the [[Form]] to use | ::* '''Form -''' Choose the [[Form]] to use | ||
::: Only Forms that have the "Web Form" property are listed. | |||
::: ''Learn more:'' [[Form Properties]] | |||
::* '''Submit form as this user -''' Select the [[User]] who will be designated as the (possibly virtual) person submitting the form. | ::* '''Submit form as this user -''' Select the [[User]] who will be designated as the (possibly virtual) person submitting the form. | ||
:::The user and the permissions associated with the user's [[Role]] may be used determine field and record visibility, and control the layout of the form, based on the form's [[Layout Rules]]. | :::The user and the permissions associated with the user's [[Role]] may be used determine field and record visibility, and control the layout of the form, based on the form's [[Layout Rules]]. | ||
| Line 111: | Line 166: | ||
--> | --> | ||
: | :'''Generated HTML''': | ||
:Generates HTML code that can be embedded into a web page on your site. | :: Generates HTML code that can be embedded into a web page on your site. | ||
:: | :: You can then modify the layout, or change the label on the button the user clicks to submit the form. | ||
*;Show Captcha: Check this box to include a {{^Captcha}} in the web form.<br> (A Captcha displays an image and asks the user to type the text it contains, in order to show that it is a person is filling out the form, rather than an automated "robot".) | *;Show Captcha: Check this box to include a {{^Captcha}} in the web form.<br> (A Captcha displays an image and asks the user to type the text it contains, in order to show that it is a person is filling out the form, rather than an automated "robot".) | ||
| Line 162: | Line 213: | ||
===Get the ID of the Added Record=== | ===Get the ID of the Added Record=== | ||
The record id is present in the cookie | The record id is present in the cookie "generated_record_id_cookie" and can be accessed from a JSP [[Site]] page that is targeted after a successful add. (A Site page can be accessed without having to login. That makes it ideal for this purpose.) | ||
For example, if the "done" page specified in the URL is <tt>WebFormSuccess.jsp</tt>, then use the code below to access the ID of the added record. | For example, if the "done" page specified in the URL is <tt>WebFormSuccess.jsp</tt>, then use the code below to access the ID of the added record. | ||
| Line 186: | Line 237: | ||
[[Category:Managing Channels]] | [[Category:Managing Channels]] | ||
[[Category:Design]] | |||
</noinclude> | </noinclude> | ||
Latest revision as of 07:39, 24 May 2024
![]() > Channels > Web Form
> Channels > Web Form
![]() > Customization > Objects > {object} > Web Forms
> Customization > Objects > {object} > Web Forms
About Web Forms
A Web Form is a collection of fields a user can fill in on another site, after which data is sent to the platform. You put a Web Form on your corporate website, intranet, or blog. You can generate a form that is ready to copy and customize, or let the platform host the form, so only need to provide a link to it on your site or in an email.
How Web Forms Work
A Web Form is part of an Object. You generate a Web Form, put it on your site, and when the user enters data, a record is created in that Object. (No database code needed!) An auto-response and/or an email can be delivered to let the user know that the data was received.
Note: A Web Form lets your clients add records to platform objects, without having a login ID. For platform users, on the other hand, you can also use a URL to Prefill Form Fields in a standard Form.
Error Handling
In your web form, you identify fields that are required. If any information is missing when the user clicks Submit, the error is handled in the form: A message is displayed, and the fields that are missing values are highlighted. Nothing goes to the platform server until all required information is present.
Other errors can occur during "backend" processing on the server. For example, a validation error could occur, for example, if a zip code is greater than 99999.
By default, such messages are delivered to the user on the first tab of the web form header.
Successful Submission
After successfully submitting data, the user goes to either a page you specify, or to a plain page that acknowledges receipt of the data. (From there, the [Return] button goes back to the original data entry form--so specifying a destination page of your own is almost always a good idea.)
Types of Web Forms
There are two types of web forms you can generate:
- Linked Form (also known as a "Case Form Link" or a "Form Layout")
- This is the easiest kind of Web Form to use.
- To create it, you choose from a list of Forms that have been previously created on the platform.
- You can choose either the default form, or a form that was created using the interactive Form Builder.
- The form is hosted on the platform. You need only link to it from your web page.
- With this option, the fields to include are chosen when you design the form. A link to the Form is generated for inclusion in your web page. The platform does all of the processing and error handling.
- Customizable HTML (also known as "Generated HTML")
- A complete form is generated in HTML code.
- You specify which fields to include in the form, put them into the order you want, and specify which are required.
- You then copy the generated HTML into your page, customizing it in whatever manner you want.
- With this option, you can:
- Take control of the CSS styling.
- Change the layout (for example, to create two columns of fields)
- Change the label of the Submit button. (The default text is "Submit".)
- Take control of the error handling.
Note: Error handling requires an experienced web designer. To make it work, you get the error page back as data, parse the page to identify the error(s), and then manage the way in which those errors are displayed. It's unlikely that you'll want to go that far, but the capacity is there, if you need it.
- Website security:
- When a user is using unsecure website, the HTML generated after creating a generated HTML webform will load all the built-in CSS.
- When a user is using a secure website, the HTML generated after creating a generated web form will not load the CSS because the site is secure. To resolve this, all references in the generated HTML script must be changed from http to https to load the built-in CSS.
Note: The user must manually make these changes in the generated HTML script if they are using the script for a secure website. Refer to the screenshot below for more information.
- A complete form is generated in HTML code.
Working with Web Forms
Users that have the Customize Objects permission can manage Web Forms..
In the Web Form, you specify the input fields you want to embed in an HTML page. You put the resulting form into the page, and that page is dynamically linked to your application.
Fields in the Web Form are automatically validated according to the rules defined by the application, and you can generate an auto-response to the person submitting the form, or redirect them to a specific URL. You can also notify designated members of your team that someone has submitted the web form.
- Considerations
-
- To create a Web Form, the object must be specified as Web-enabled in the Object Properties.
- Web Forms can be disabled in the Object Properties by turning off Web-enabled
- Lookup fields cannot be selected for use in a Web Form
- The Record Owner for a record added by a Web Form can be specified in one of several ways:
- Specify the Record Owner in the settings you specify when you add or edit a Web Form, shown below.
- The following fields are not supported in web forms:
- Multi object lookup
- Multi select picklist
- Geo location
- Rollup summary.
Warning:
Since Web Form data can come from external users, it is more likely to contain scripts, which can wind up being executed when the data is displayed. Scripts that are embedded in data strings can be prevented from executing, however, by encoding data before it is displayed.
Learn more: HowTo:Protect Your Users by Ensuring that Data Never Executes as Code
Best Practices
Here are some pointers to making web forms work for your business.
- Make sure you have a landing page for people to go to after they fill out the form, since in most cases it is their only confirmation that the submission was a success
- When someone fills in a form, you can automatically email a thank you to them if you include a field of type Email
- Likewise, you can alert a member of your team that someone has filled in the form with a notification - this is great for inquiries that need more interaction
- If you want to fully customize the layout of the form, use HTML snippets instead of the one-line JavaScript as the final format - it gives you more control to layout the form as well as style controls
- When using HTML snippets, you'll want to make sure you don't delete any INPUT tags marked HIDDEN or any embedded SCRIPT tags since these are what drive data into your application database
- If you include an Email field in the form, the address can be used to send messages, allowing the user to register for newsletters, announcements, and product updates.
Add or Edit a Web Form
- Go to
 > Customization > Objects > {object} > Web Forms.
> Customization > Objects > {object} > Web Forms. - Click [New Web Form] or open an existing web form.
- Configure the Web Form settings, described below
- For Cases and Case Types, use the Cases Web Form Settings
- For other objects, use the Object Web Form Settings, which are divided into tabs
Click [Next] at the bottom of each page to move through the tabs sequentially.
- Click [Save] when done.
Either HTML code or a link for the form appears, depending on the type of form you chose, along with a preview.
Cases Web Form Settings
These settings apply to Cases and Case Types. For other objects, see the Object Web Form Settings, below.
Form Information
- Title - The form name.
- Used only in the platform. In the list of Web Forms, it appears in the Name column.
- Description
- Optional explanation.
- Show Captcha
- Check this box to include a Captcha in the web form. For information about enabling the captcha in web form, view the Google reCAPTCHA.
(A Captcha displays an image and asks the user to type the text it contains, in order to show that it is a person is filling out the form, rather than an automated "robot".)
- Generate
- Case Form Link
- A Form is created and hosted on the platform.
A link to it (or a script that accesses it) can be embedded into a web page on your site.
- Form - Choose the Form to use
- Only Forms that have the "Web Form" property are listed.
- Learn more: Form Properties
- User Profile
- Select the user whose date and currency settings will be used to validate incoming data, to be sure it is in the correct format. (You could create a virtual user for that purpose, or select an existing user.)
- Customizable HTML
- Generates HTML code that can be embedded into a web page on your site.
- You can then modify the layout, or change the label on the button the user clicks to submit the form.
- Select the fields to include in the form, and arrange their order
- Specify which fields are required
- Post Submit URL
- Enter the URL of the page the user goes to after the form is submitted. If no URL is specified, a default acknowledgement page is displayed.
Form Handling
- Case Response Template
- Select the template to use for case-related communications in this channel. (When an agent records a note that is delivered as an email, this template is used.)
- Auto Acknowledgement Template
- Select the template to use when sending the initial response, telling the submitter that a new case has been created. (This response is sent only when a case is created.)
- Submitter Email Address Filter
- Accept Submissions from any Email Address
- A new case is always created.
- Create New Contact?
- Check this box to automatically create a new Contacts record when the email address is unrecognized.
- Accept Messages from Existing Contacts only
- This option creates a new case only when the submitter's email address matches an existing record:
- For the ServiceDesk application, the address must match a record in the Contacts object.
- For a Dynamic Case Management (DCM) application, three more fields appear to let you specify the field to match against:
- Client/Customer Object
The object which contains the clients (or customers, or contacts) from whom messages are accepted.- Linking Field
The Lookup field in the Case that points to a record in that object. (Only Lookup fields which target that object are listed.)- Email Field
An indexed email field in that object. (The field value from each record in that object is matched against each incoming email. The field must be indexed, for performance--so only indexed fields are listed.)
Learn more: Indexes
Personalization
This customization setting is applicable only for form layout web forms and not generated HTML web forms. The customization will be applied to all devices including mobile.
- Company Logo: Upload the desired logo that appears at the top left of the web form. Image formats such as JPEG, JPG, GIF, and PNG are supported. The logo file size should be less than 50 KB.
- Choose Personalization Type: You can choose the desired theme or color of the web forms. The select theme or color will be applied to header and tabs of the web forms.
- Prebuilt Themes: Select one of the pre-built themes available to quickly and easily apply a visually appealing to the web form.
- Custom Color: Select a color that matches your web form's theme. You can also enter HEX color code. For example, you can choose your brand color. The default color of the existing web form will be #1776bf.
Note:
- The validation messages will appear only at the first tab of the web form.
- The company logo, header color, and theme will be packaged while packaging an application.
- The company logo, header color, and theme will be visible to guest users.
- After installing the version 10.16.8 patch, the existing web forms will have a new look and feel. The default header color of the existing web forms will be #1776bf and the logo must be updated manually.
Object Web Form Settings
Tab Instructions Properties - Title - The form name.
- Used only in the platform. In the list of Web Forms, it appears in the Name column.
- Type - Form Layout or Generated HTML.
- Form Layout
- A Form is created and hosted on the platform.
A link to it (or a script that accesses it) can be embedded into a web page on your site.- Form - Choose the Form to use
- Only Forms that have the "Web Form" property are listed.
- Learn more: Form Properties
- Submit form as this user - Select the User who will be designated as the (possibly virtual) person submitting the form.
- The user and the permissions associated with the user's Role may be used determine field and record visibility, and control the layout of the form, based on the form's Layout Rules.
- Generated HTML:
- Generates HTML code that can be embedded into a web page on your site.
- You can then modify the layout, or change the label on the button the user clicks to submit the form.
- Show Captcha
- Check this box to include a Captcha in the web form.
(A Captcha displays an image and asks the user to type the text it contains, in order to show that it is a person is filling out the form, rather than an automated "robot".)
- Users next URL
- Enter the URL of the page the user goes to after the form is submitted. If no URL is specified, a default acknowledgement page is displayed.
Select Fields - This tab becomes active when the form type is Generated HTML.
- Move fields to the Selected Fields list, and arrange them in the order you want.
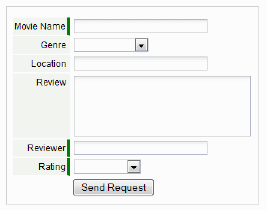
- The Preview area shows how the form will look.
- Click the Required check box next to fields the user must fill out to submit the form. (Fields that are identified as "Required" in the Default Layout, or marked "Always Required" in the Field definition are pre-selected automatically.)
- Note:
When you select a File Field or an Image Field, the form automatically includes a file-chooser dialog that lets the user browse for the file to include.
- Learn more: Field Display Types
Notifications - In the Record Owner Information section, select the record owner from the Lookup field.
- Optionally, click the check box to Send Email Notification to record owner when the web form is received.
- Optionally, select additional user(s) to receive the email notification.
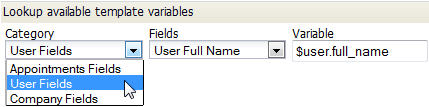
- In the Email Notification Details section, enter the text you want to appear as the Subject of the email. Enter the text you want to appear as the email message in the Description fields. You can customize the message content, and include Template Variables. Use the Template Variable Tool to get the names of variables you can use in the template:
Auto Response If an email address field was included in the web form, it is a good practice to create an auto response to acknowledge receipt of the web form information.
- Complete the following information:
- Email Field (To)
- Choose from None or Email
- If None, no auto response message is sent
- If Email, the Subject and Description fields are required
- Subject
- Description for the auto response email message
- Editor Type (Plain Text or HTML Editor)
- If you select HTML Editor, the HTML formatting tools become available.
- Description
- Enter the body of the message, and optionally include Template Variables.
- Title - The form name.
Use the Web Form
- If the Web Form you generated was of type Generated HTML, copy the generated code and paste it into your web page.
Edit it as desired. - If the selected type was Form Layout, both JavaScript and a link are generated.
- The link accesses code stored on the platform. You can copy either one and paste it into your web page.
- When using a link, pre-filled values for selected fields can be embedded in the query-string of the URL by appending them as parameters: &field1=value&field2=value....
- Those variables can be modified dynamically at your site, allowing you to pre-fill different values in different circumstances.
- Special characters (characters other than alphanumerics) need to be encoded.
For example, to include "&" in a value use %26. To include a space use %20.
So for company "A & B" specify company_name=A%20%26%20B.
- Learn more: Specifying Parameters in a URL
- If the Web Form you generated was of type Generated HTML, copy the generated code and paste it into your web page.
Get the ID of the Added Record
The record id is present in the cookie "generated_record_id_cookie" and can be accessed from a JSP Site page that is targeted after a successful add. (A Site page can be accessed without having to login. That makes it ideal for this purpose.)
For example, if the "done" page specified in the URL is WebFormSuccess.jsp, then use the code below to access the ID of the added record.
- Learn more: Building Site URLs
- <syntaxhighlight lang="java" enclose="div">
<% String recordId = ""; Cookie[] cookies = request.getCookies();
for (int i = 0; cookies != null && i < cookies.length; i++) {
Cookie cookie = cookies[i];
if (cookie.getName().equals("generated_record_id_cookie"))
{
recordId = java.net.URLDecoder.decode(cookie.getValue());
break;
}
} %> </syntaxhighlight>