Difference between revisions of "Document Templates"
imported>Aeric |
Wikidevuser (talk | contribs) Tag: Manual revert |
||
| (97 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
''' | '''[[File:GearIcon.png]] > Customization > Objects > {object} > Document Templates''' | ||
Document templates (aka Print Templates) are used to generate a document from selected records, [[Lookup]] target records, and even related records. | |||
== | ==About Document Templates== | ||
Using Document Templates, you merge record data into a pre-formed template, to create a formatted document. You can use such templates to create prefilled forms, invoices, contracts, and other types of documents using data stored in your application. | |||
Document Templates can be based on an HTML file, a Word document, a PowerPoint presentation, or a JSP [[Page]] stored in the platform. You can use them to print individual records, or to print multiple records displayed in a [[View]]. | |||
{{Note| HTML, Word, and PowerPoint files are created outside of the platform, and then uploaded for use. Once created, they can be downloaded, edited, and uploaded again. JSP [[Page]]s are created and edited either in the platform, or using the [[Eclipse Plug-in]].}} | |||
=== | ===Document Template Formats=== | ||
Document Templates can be created in a variety of formats including: | |||
:* [[Create an MS Word Document Template| MS Word Document]] | |||
:* [[Create a PowerPoint Document Template|PowerPoint Presentation]] | |||
:* [[Create an HTML Document Template|HTML page]] | |||
:* [[Create a JSP Page Document Template|JSP Page]] | |||
:* [[Create a Compound Document Template|Compound Template]] - a composite of multiple parts | |||
===How Document Templates Work=== | |||
At bottom, Document templates are formatted documents with ''variables'' you create by inserting specific codes. When you generate a PDF, the codes are replaced by record data, images, and charts, to create a customized version of the template. | |||
For even more dynamic documents, the platform uses the Apache Velocity templating engine, which allows you to vary the content of the document based on record data, and to create repeating parts for related records, like the OrderItems in an Order. | |||
: | :''Learn more:'' http://velocity.apache.org/engine/releases/velocity-{{VelocityVersion}}/user-guide.html | ||
In outline, the process for creating a Document Template looks like this: | |||
# You create a document (on your local file system) or an JSP [[Page]] in the platform that includes all of the fixed text and images you want to include in your template. | |||
: | #: | ||
: | # While creating the document, you make note of the platform data you want to add: | ||
#* Record fields | |||
#* Record images | |||
#* Charts created from [[Reports]] | |||
#* User fields | |||
#* Company fields | |||
#* Fields from [[#Accessing Related Records|Related Records]] | |||
#: | |||
# You use the [[Template Variable Tool]] to get the field names you need to customize the HTML file with fields and images taken from data records. | |||
#: | |||
# You use the [[Reports]] tool to get the identifiers for charts you want to add. | |||
#: | |||
# You use the Velocity scripting language to build logic into the template, changing the content based on data parameters. | |||
;Considerations: | |||
:* CSS styles can be embedded into HTML files. External CSS files can also be referenced in the template, if they are first uploaded as [[Static Resources]]. | |||
:* Fixed images can be inserted into Word and PowerPoint files directly. | |||
:* Fixed images in an HTML file need to be stored somewhere on the web, and accessed using URLs. | |||
=== | ===Use a Template to Generate a Document=== | ||
{{ | When viewing a record: | ||
#In the '''Actions''' list, click '''Print'''. | |||
#Select the [[Form]] or [[Document Template]] to use for printing. | |||
#Choose whether to print in Portrait or Landscape mode. | |||
#Choose whether to save the resulting document or view it in a new window online. | |||
#Click '''[Print]'''. | |||
{{Note|<br>In essence, a [[Form]] is just another kind of template--only it's one that you create with the interactive Form editor. So Forms also appear in the list of Document Templates.}} | |||
<!-- | |||
===Use a Template to Print a List of Records=== | |||
'''''This functionality may not be supported for all objects.''''' | |||
# View a list of objects | |||
# Do a search or add criteria to modify the view | |||
# Select the records to print.<br>(Click ''All'' to select all displayed records.) | |||
# Select '''More Actions > Print''' | |||
# Use the current view, choose a new one, or select records manually. | |||
# For '''Print Layout''', choose '''Use a Document Template''' | |||
# Select the template to use | |||
# Set the page orientation | |||
# Click '''[Print]''' | |||
--> | |||
===Edit a | ==Working with Document Templates== | ||
# Click ''' | |||
===Add a Document Template=== | |||
{{:Add a Document Template}} | |||
===Edit a Document Template based on a Platform JSP/HTML Page=== | |||
# Click '''[[File:GearIcon.png]] > Customization > Developer Resources > Pages > {page}''' | |||
# Edit the page. | # Edit the page. | ||
#: ''Learn more:'' [[Pages]] | #: ''Learn more:'' [[Pages]] | ||
#If you need the names of additional variables: | #If you need the names of additional variables: | ||
#: a. Click ''' | #: a. Click '''[[File:GearIcon.png]] > Customization > Objects > {object} > Document Templates''' | ||
#: b. View the template to access the Template Variable Tool: | #: b. View the template to access the Template Variable Tool: | ||
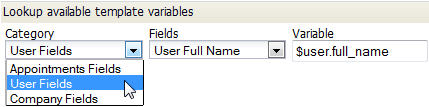
#:[[File:TemplateVariableTool.jpg]] | #:[[File:TemplateVariableTool.jpg]] | ||
===Edit a | ===Edit a File-Based Document Template=== | ||
#Click the ''Download'' link on the template you want to copy to your local system. | #Click the ''Download'' link on the template you want to copy to your local system. | ||
#Make changes to the template. | #Make changes to the template. | ||
| Line 53: | Line 92: | ||
{{Warn|Be sure to click the right link. The existing template page will be replaced by the new one.}} | {{Warn|Be sure to click the right link. The existing template page will be replaced by the new one.}} | ||
=== | ===Add an Image=== | ||
{{:Common:Adding Images to Templates}} | |||
= | |||
: | |||
: | |||
: | ==Customizing Data Sent to the Template with a Document Template Class== | ||
{{:Document Template Classes}} | |||
==Troubleshooting Tips== | |||
:* When testing the value of a boolean field, it's important to know that the value is a case-sensitive string that is either <tt>"Yes"</tt> or <tt>"No"</tt>. | |||
:* Velocity syntax errors cause the Velocity process to die. | |||
:* Not all browsers display an error message when such errors occur. (Firefox does.) | |||
:* If you're seeing what appears to be a "silent failure', try switching browsers. | |||
:* When the error occurs in a Word or PowerPoint template, it can be difficult to pinpoint the cause of the error. | |||
:* Converting the template to HTML helps to pinpoint the line that has the problem. | |||
:* When a Word or PowerPoint template fails, a process instance is left running, with a corrupted document that can't be read. Subsequent attempts to open the document report an error message, and an additional process is left running. | |||
:* On a PC, the processes can be found and killed from the Task Manager. | |||
:* Each open process makes a temporary copy of the template, with a name like, "Template.docx (1)". | |||
:* The existence of those undeletable template copies is a sign that processes have been left running. | |||
:* When the processes are killed, the template copies disappear. | |||
:* The RTA field type is not supported in document templates of type .docx/.ppt. If you use RTA field type, then when you print the document template, Rich Text Area field is printed with HTML tags. | |||
:* When you have an error message "Word found unreadable content in <fileName>" while accessing the document, check the uploaded document template '''Access Permission'''. The file uploaded in Document Templates should be in Unrestricted mode.To check if the document is in Unrestricted Access: Click on '''File''' -'''Info''' - '''Protect Document''' - '''Restrict Access''' - '''Unrestricted Access'''. | |||
::[[File:Unrestricted access.png]] | |||
<noinclude> | <noinclude> | ||
[[Category: | [[Category:Object Aspects]] | ||
[[Category: | [[Category:Design]] | ||
</noinclude> | </noinclude> | ||
Latest revision as of 10:46, 28 July 2023
![]() > Customization > Objects > {object} > Document Templates
> Customization > Objects > {object} > Document Templates
Document templates (aka Print Templates) are used to generate a document from selected records, Lookup target records, and even related records.
About Document Templates
Using Document Templates, you merge record data into a pre-formed template, to create a formatted document. You can use such templates to create prefilled forms, invoices, contracts, and other types of documents using data stored in your application.
Document Templates can be based on an HTML file, a Word document, a PowerPoint presentation, or a JSP Page stored in the platform. You can use them to print individual records, or to print multiple records displayed in a View.
Note: HTML, Word, and PowerPoint files are created outside of the platform, and then uploaded for use. Once created, they can be downloaded, edited, and uploaded again. JSP Pages are created and edited either in the platform, or using the Eclipse Plug-in.
Document Template Formats
Document Templates can be created in a variety of formats including:
- MS Word Document
- PowerPoint Presentation
- HTML page
- JSP Page
- Compound Template - a composite of multiple parts
How Document Templates Work
At bottom, Document templates are formatted documents with variables you create by inserting specific codes. When you generate a PDF, the codes are replaced by record data, images, and charts, to create a customized version of the template.
For even more dynamic documents, the platform uses the Apache Velocity templating engine, which allows you to vary the content of the document based on record data, and to create repeating parts for related records, like the OrderItems in an Order.
In outline, the process for creating a Document Template looks like this:
- You create a document (on your local file system) or an JSP Page in the platform that includes all of the fixed text and images you want to include in your template.
- While creating the document, you make note of the platform data you want to add:
- Record fields
- Record images
- Charts created from Reports
- User fields
- Company fields
- Fields from Related Records
- You use the Template Variable Tool to get the field names you need to customize the HTML file with fields and images taken from data records.
- You use the Reports tool to get the identifiers for charts you want to add.
- You use the Velocity scripting language to build logic into the template, changing the content based on data parameters.
- Considerations
-
- CSS styles can be embedded into HTML files. External CSS files can also be referenced in the template, if they are first uploaded as Static Resources.
- Fixed images can be inserted into Word and PowerPoint files directly.
- Fixed images in an HTML file need to be stored somewhere on the web, and accessed using URLs.
Use a Template to Generate a Document
When viewing a record:
- In the Actions list, click Print.
- Select the Form or Document Template to use for printing.
- Choose whether to print in Portrait or Landscape mode.
- Choose whether to save the resulting document or view it in a new window online.
- Click [Print].
Note:
In essence, a Form is just another kind of template--only it's one that you create with the interactive Form editor. So Forms also appear in the list of Document Templates.
Working with Document Templates
Add a Document Template
A Document Template can be added to any object, except for the built-in Users object. It can use a Page stored in the platform, or it can be created using an external HTML, Word, or PowerPoint file. This section outlines the process.
To add a Document Template to an Object:
- Click the [New Template] button.
The New Template page appears. - Use the Template Variable Tool to get the names of variables you can use in the template:

- Note:
Template variables can be used in HTML, Word, and PowerPoint files. (In Pages stored in the platform, you use standard JSP programming techniques to access platform information, rather than template variables.)
- If it does not already exist, create the template.
Follow the instructions below to add images and template variables, depending on the type of template you need to create: - Provide the information in the Template Information section:
- Template Title
- The template name
- Description
- Describe the purpose of the template or other information about it.
- Ready to Use
- The default setting for the template is Yes.
- Type
- HTML - To upload an HTML, Word, or PowerPoint file stored on your local system.
- The [Browse] button appears.
- Click it to locate the file to upload.
- Page - To use a JSP/HTML Page stored in the platform.
- A list of platform Pages is displayed.
- (The list does not include pages that have the Include Headers option.)
- Choose one of the listed pages.
- Click [Save]
Edit a Document Template based on a Platform JSP/HTML Page
- Click
 > Customization > Developer Resources > Pages > {page}
> Customization > Developer Resources > Pages > {page} - Edit the page.
- Learn more: Pages
- If you need the names of additional variables:
Edit a File-Based Document Template
- Click the Download link on the template you want to copy to your local system.
- Make changes to the template.
- If you need the names of additional variables, click the [New Template] button to access the Template Variable Tool:
- If the New Template window is open, click [Cancel] to close it and go back to the Templates (record list) view.
- Click the Replace link on the template to upload the modified template.
Add an Image
In HTML, an image is referenced using a tag that has the form: <img src="...">, where the src attribute contains the path to the image. That path must be a URL of the form http://....
Insert the URL into an <img src="..."> tag. The result is a tag of the form <img src="{imageURL}/...">.
Customizing Data Sent to the Template with a Document Template Class
About Document Template Classes
Using a method defined in a Class, you can manipulate the data that a Document Template processes.
How it Works
- When a Document Template is processed, it gets its data from the TemplateContext
- The TemplateContext contains a HashMap for a record sent to the Document Template. The HashMap contains name/value pairs for the fields in that record. It is retrieved from the context using the Object name (a string).
- To a Document Template then, a data object is simply a HashMap that is present in the TemplateContext.
- That object is passed to a method you define. By manipulating the HashMaps it contains, you change the data that the Document Template processes. You can even add new "objects", by adding additional HashMaps, and new "related objects", by adding ArrayLists of HashMaps.
- HashMaps and ArrayLists can be nested as deeply as needed.
Accessing Values
- When you add a simple value to the context, the corresponding template variable is ${keyname}. So if "myParam" is the key, then $myParam inserts the corresponding value into the template.
- If you add a HashMap, $myParam.{hashMapKey} accesses the value for some key defined in the map. Ex: $myParam.quantity
- If you add an ArrayList, you can process the list in a loop like this:
- <syntaxhighlight lang="java" enclose="div">
for ($loopVariable : $myParam) {
// work with $loopVariable here
} </syntaxhighlight>
- If the ArrayList is a list of HashMaps you process the values like this:
- <syntaxhighlight lang="java" enclose="div">
for ($loopVariable : $myParam) {
// work with $loopVariable.{hashMapKey}. Ex: $loopVariable.quantity
} </syntaxhighlight>
Coding a Method in a Document Template Class
In a Document Template, a data reference has the form $objectName.fieldname. To access, create, or modify data in your code, you will do one or more of the following operations:
- Retrieve an object's HashMap from the TemplateContext
- TemplateContext.get("objectName");
- Add or update a data HashMap
- TemplateContext.put("objectName", HashMap);
- Get a field from a data HashMap
- HashMap.get("fieldName");
- Add or update a field in a data HashMap
- HashMap.put("fieldName",value);
where value is typically a string or a nested HashMap.
- Retrieve an ArrayList of HashMaps (one for each related-object record)
- TemplateContext.get("RelatedObjectName");
Configuring a Document Template to use a Specified Class and Method
To designate the class and method to use, when creating or editing a Document Template:
- Under Custom Data Source, click Enabled.
- In Select a Class, choose the class that has the method you want.
- In Select Method choose the method that does the processing you want.
The methods available to choose are public methods that have the following signature:
- <syntaxhighlight lang="java" enclose="div">
public {void} doSomething(TemplateContext context, String objName, String recordId) { } </syntaxhighlight>
- where:
- com.platform.api.TemplateContext
- Is the container that the Document Template gets its data from.
- String (objName)
- Has the name of the object the Document Template was invoked on.
- String (recordID)
- Has the ID of the record on which it was invoked.
- Considerations
-
- Such methods generally return void, but they don't have to. Any method that takes the appropriate arguments is available, regardless of its return value.
- A class can contain multiple processing methods, so you can do all template-related work in a single class.
- Only one method is run, however. (You select which one.)
Accessing Lookup Target Records
Data from lookup-target records is stored as a nested map. For example, to get data for the template variable $Order.customer.name:
- 1. HashMap orderMap = TemplateContext.get("Order")
- Gets the Order HashMap from the context.
- 2. HashMap customerMap = orderMap.get("customer")
- Gets the lookup-target record for the customer field.
- 3. String name = customerMap.get("name")
- Gets the customer's name.
Accessing Data in Related Records
A Document Template is always invoked on a specific record. Related-object records that look up to that record are contained in an ArrayList of HashMaps, indexed by object name. The code for obtaining and processing that kind of list looks like this:
- <syntaxhighlight lang="java" enclose="div">
public void chgData(TemplateContext context, String obj, String record) {
ArrayList<HashMap<String,Object>> listOfRecords =
(ArrayList)context.get("SomeObject");
if (listOfRecords == null) { listOfRecords = new ArrayList(); }
for (HashMap<String,Object> currRecord : listOfRecords )
{
// Process the records in this for-each loop
}
} </syntaxhighlight>
To create an entirely new breed of related "records", create an ArrayList of the appropriate type and add it to the TemplateContext.
Examples
Changing Field Data
This example substitutes the name of the state for its abbreviation, when processing a Customer record:
- <syntaxhighlight lang="java" enclose="div">
public void chgData(TemplateContext context, String obj, String record) {
HashMap customerMap = (HashMap)context.get("Customer");
String state = customerMap.get("state").toString();
if ( "CA".equals(state) ) {
customerMap.put("state","California");
}
} </syntaxhighlight>
Example: Adding a New Field
This example adds a new "Good Customer" field to the Customer record.
- <syntaxhighlight lang="java" enclose="div">
public void addData(TemplateContext context, String obj, String record) {
HashMap customerMap = (HashMap)context.get("Customer");
customerMap.put("rating", "Good Customer"); }
} </syntaxhighlight>
After that method has run, the Document Template can use the variable $Customer.rating, just as though that field was defined in the platform object.
Example: Adding a New Object
This code creates a new ProductSupplier "object" (as far as the Document Template is concerned), and adds it to the TenantContext (context).
- <syntaxhighlight lang="java" enclose="div">
public void addObj(TemplateContext context, String obj, String record) {
HashMap<String, Object> productSupplierMap = new HashMap<String, Object>();
productSupplierMap.put("supplierName", "Stuff R' Us");
productSupplierMap.put("phone", "408-555-0987");
context.put("ProductSupplier", productSupplierMap);
} </syntaxhighlight>
After that method has run, the Document Template can use the variable $ProductSupplier.phone, just as though the data had originated in the platform.
Example: Localizing a Comparison Value
Numeric data in the record HashMap is in the format defined by the user's locale (the User Format. To compare against a value specified in the template, either the record value must be converted to Database Format, or the comparison value must be converted to User Format, using the Java Localization Functions.
Here, the order_amount is retrieved from the Order record. That amount could have a format like "4 500,00 €" in the user's locale. This method converts the amount to the Database Format (4500.00) and stores it in the record as db_order_val:
- <syntaxhighlight lang="java" enclose="div">
import com.platform.api.*;
public class TemplateConversions {
public void convertAmount(TemplateContext context, String obj, String record)
{
HashMap orderMap = (HashMap)context.get("Order");
String order_amount = orderMap.get("order_amount");
String db_order_val = Functions.parseCurrency(order_amount);
customerMap.put("db_order_val", db_order_val); }
}
}</syntaxhighlight>
After that method has run, the Document Template can compare values that are in the same format. For example, a "big order" might be one in which the amount is greater than 1000.00. So $db_order_val can be compared against that amount.
Troubleshooting Tips
- When testing the value of a boolean field, it's important to know that the value is a case-sensitive string that is either "Yes" or "No".
- Velocity syntax errors cause the Velocity process to die.
- Not all browsers display an error message when such errors occur. (Firefox does.)
- If you're seeing what appears to be a "silent failure', try switching browsers.
- When the error occurs in a Word or PowerPoint template, it can be difficult to pinpoint the cause of the error.
- Converting the template to HTML helps to pinpoint the line that has the problem.
- When a Word or PowerPoint template fails, a process instance is left running, with a corrupted document that can't be read. Subsequent attempts to open the document report an error message, and an additional process is left running.
- On a PC, the processes can be found and killed from the Task Manager.
- Each open process makes a temporary copy of the template, with a name like, "Template.docx (1)".
- The existence of those undeletable template copies is a sign that processes have been left running.
- When the processes are killed, the template copies disappear.
- The RTA field type is not supported in document templates of type .docx/.ppt. If you use RTA field type, then when you print the document template, Rich Text Area field is printed with HTML tags.
- When you have an error message "Word found unreadable content in <fileName>" while accessing the document, check the uploaded document template Access Permission. The file uploaded in Document Templates should be in Unrestricted mode.To check if the document is in Unrestricted Access: Click on File -Info - Protect Document - Restrict Access - Unrestricted Access.