Application Help Tab
An application help tab gives application users a tab they can click on to get information instructions, or answers to frequently asked pages.
To create an application Help tab:
- Go to
 > Developer Resources > Pages and create a JSP page.
> Developer Resources > Pages and create a JSP page.
- Be sure to turn off headers on the page you create.
- With headers on, jQuery and other platform features become available--but links fail.
- When off, you have a normal HTML page--and links work.
- Be sure to turn off headers on the page you create.
 > Developer Resources > Web Tabs and create a new tab from that page.
> Developer Resources > Web Tabs and create a new tab from that page.- If needed, go to
 > Preferences > Tab Preferences and specify which Roles can see the tab.
> Preferences > Tab Preferences and specify which Roles can see the tab.
- (By default, it is available to all. Use this option to selectively turn it off.)
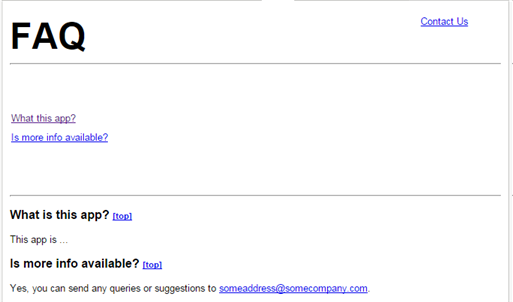
Sample Help Page
This page is derived from the Brainstorm] application--an application built on the AgileApps Cloud platform that allows customers to file requests for features they would like to see.
The resulting page looks like this:
Here is the code:
- <syntaxhighlight lang="java" enclose="div">
<html> <head>
<style>
heading
{
font-weight: bold;
font-size: 3em;
}
a.rightAlign
{
font-size: .8em;
position: absolute;
right: 0px;
width: 10%;
}
a.top
{
font-size: .7em;
}
p.links
{
font-size: .8em;
//text-align: center;
line-height: 2;
}
p.question
{
font-weight: bold;
font-size: 1em;
}
p.answer, li
{
font-size: .8em;
}
body
{
font-family: arial;
margin-left: 10px;
margin-right: 10px;
}
</style>
</head>
<body>
<heading>FAQ</heading> <a id = "pagetop" class = "rightAlign" href="#moreinfo">Contact Us</a>
<a href="#whatisapp">What this app?</a>
<a href="#more info">Is more info available</a>
<a id="whatisapp">What is this app? </a> <a class = "top" href="#pagetop">[top]</a>
This app is...
<a id="more info">Is more info available? </a> <a class = "top" href="#pagetop">[top]</a>
Yes, you can send any queries or suggestions to <a href="MAILTO:someaddress@somecompany.com">someaddress@somecompany.com</a>.
</body> </html> </syntaxhighlight>