Part 5: Create a Web Form
From AgileApps Support Wiki
Revision as of 14:24, 11 December 2022 by Wikieditor (talk | contribs)
In this part of the exercise, you define a Web Form for Orders for use in on an external site.
- Because a Web Form is meant for external customers, it requires two additional fields which you need to create first:
- Go to the Configuration page, under the Customization tile, click Objects. Navigate to Orders > Fields.
- Create two new fields: From Name (Text Field) and From Address (Email Address).
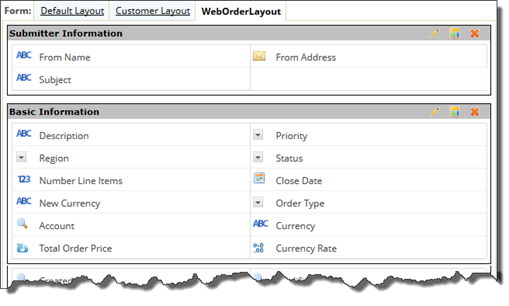
- Go to the Configuration page, under the Customization tile click Objects. Navigate to Orders > Forms > Default Layout.
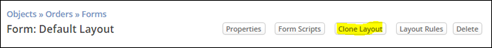
- Click Clone Layout.

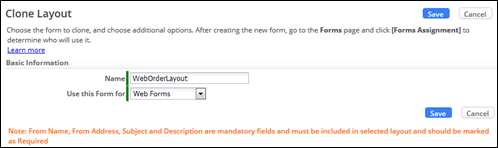
- For the Name, type WebOrderLayout, and then select the Web Forms option.

- Accept the note that some fields are mandatory for the selected layout and click Save.
- Add a Form Control of type Section to the top of the Form, named Submitter Information.
- As the From Name and From Address fields already appear in the Basic Information section by default, move them to the new Submitter Information section.
- Moreover, add Field Subject from the Elements panel to the Submitter Information section.
- Click Save Changes.
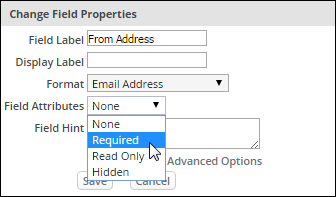
- Moreover, edit the properties of the fields From Name, From Address, Subject, and Description to make them all Required fields.

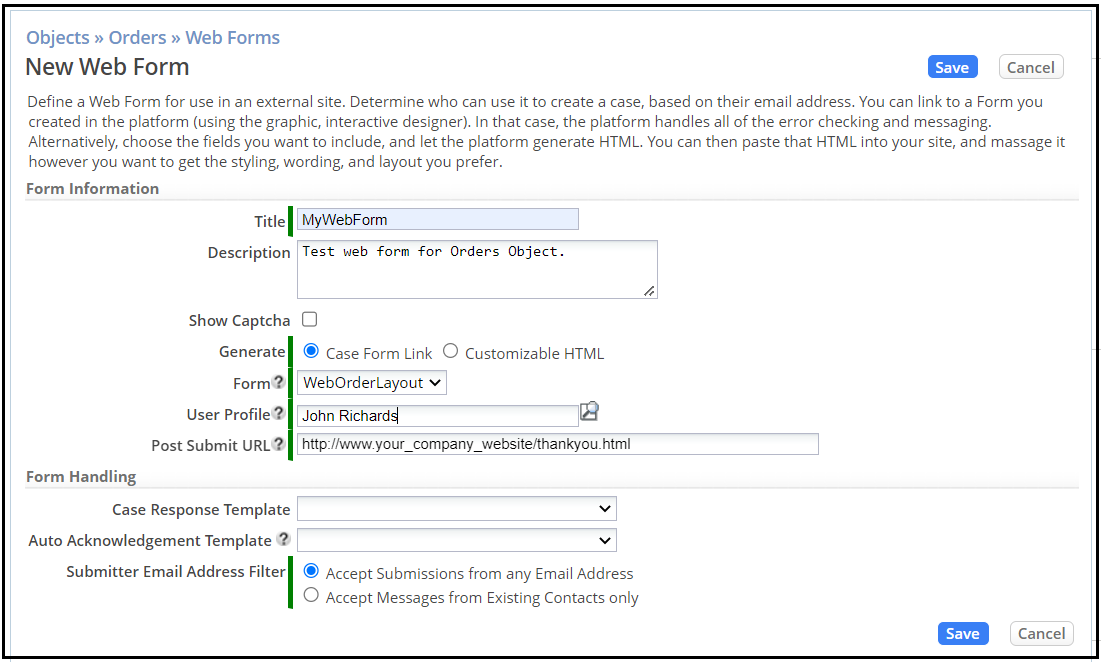
- Go to the Configuration page, under the Customization tile, click Objects. Navigate to Orders > Web Forms and click New Web Form.
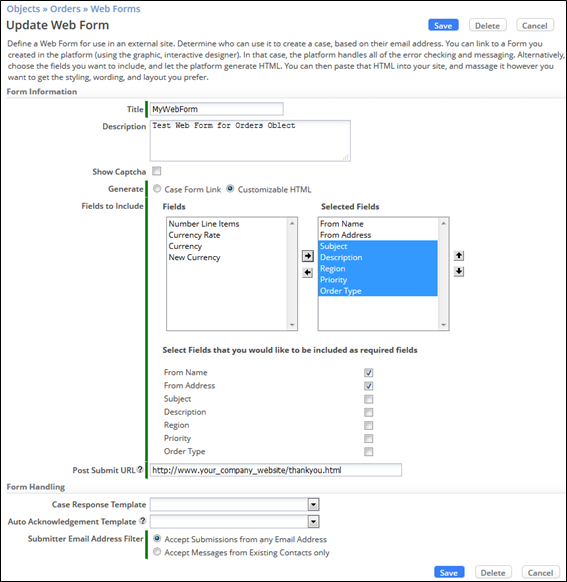
- Fill-in the fields as shown in the following screenshot:
- Click Save.
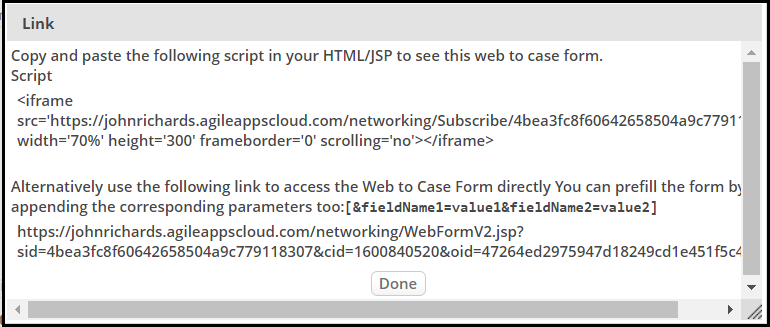
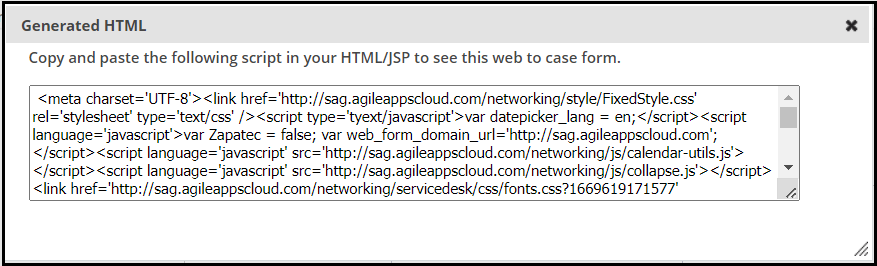
- A Link box opens with instructions for copying and pasting the provided script:
- Optionally, edit the Web Form to generate customizable HTML instead:
- Go to the Configuration page, under the Customization tile, click Objects. Navigate to Orders > Web Forms.
- Edit the Web Form MyWebForm as shown, specifying Customizable HTML for the Generate option and selecting the highlighted fields:

- Click Save.
- Click Generate HTML.
- Copy and paste the provided code into a Text editor, such as Notepad. Save the file with an HTML extension (for example, MyWebOrder.html).
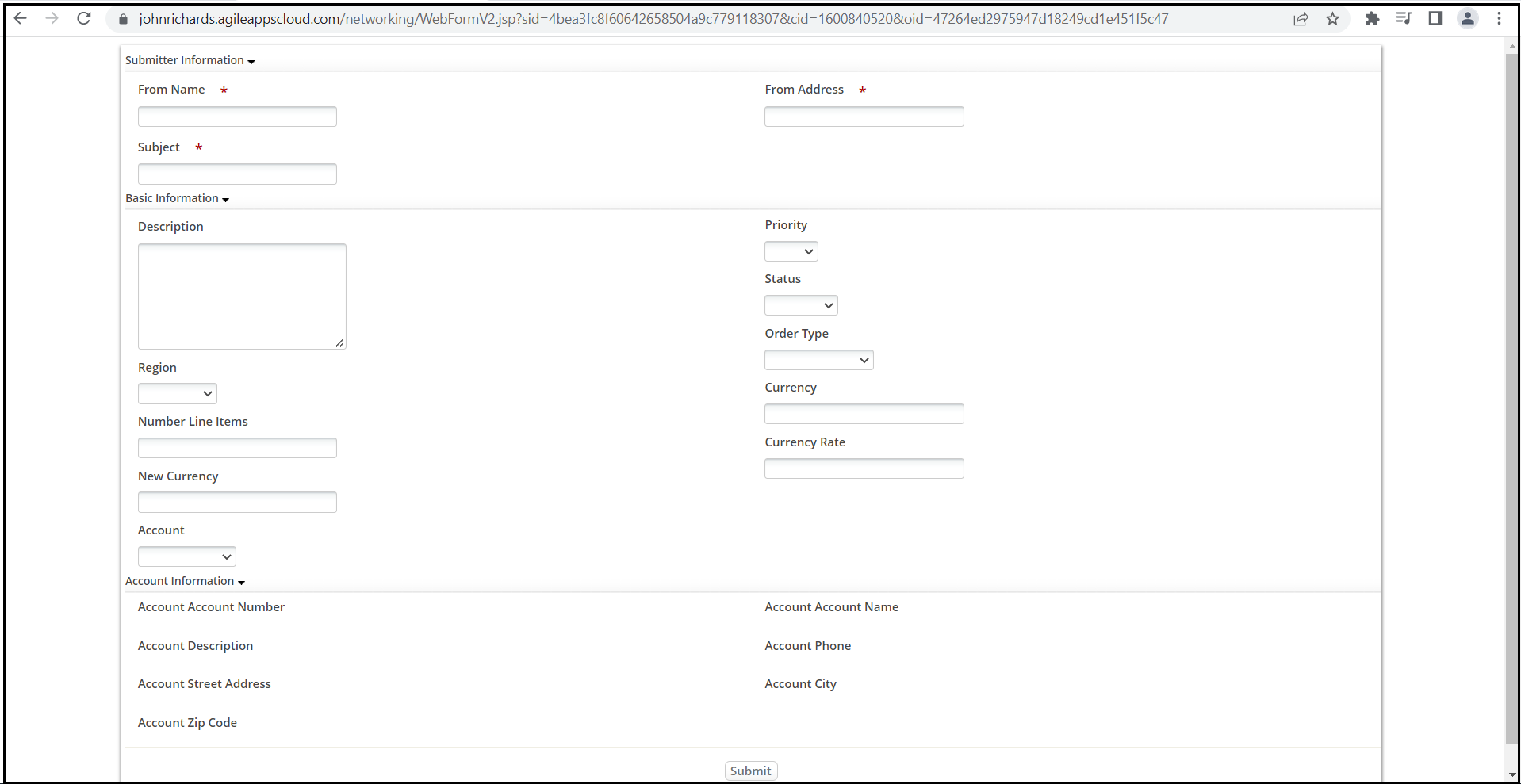
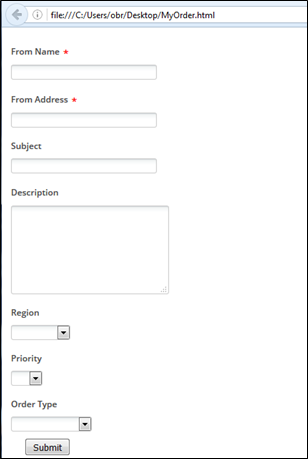
- Double-click on the HTML file saved above to open it in a new Web browser tab:

- Housekeeping: Remove fields From Name and From Address from the Default Layout form of the Orders object as they are only required on the Web Form:
- Go to the Configuration page, under the Customization tile, click Objects. Navigate to Orders > Forms.
- Select Default Layout. Remove fields From Name and From Address from the section Basic Information.
- Click Save Changes.
Taking It Further
To extend what you learned in this exercise, use the AgileApps Cloud wiki pages (http://agileappscloud.info/) to learn how to implement Form Scripts in your AgileApps application.