Difference between revisions of "Rich text Editor for RTA field"
From AgileApps Support Wiki
imported>Aeric |
imported>Aeric |
||
| Line 17: | Line 17: | ||
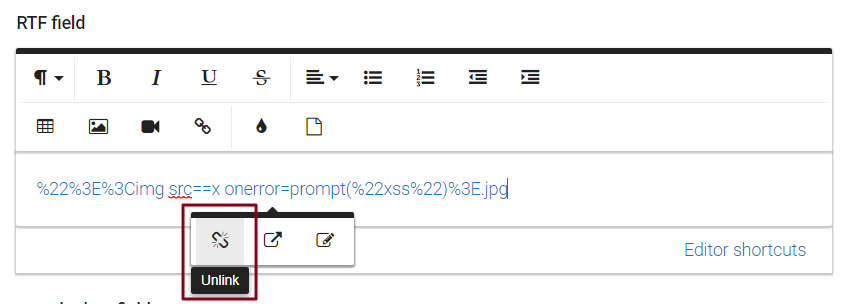
:* Select the entire file link and delete it. | :* Select the entire file link and delete it. | ||
This will | This will delete the file from the server. | ||
=== Considerations === | === Considerations === | ||
Revision as of 04:57, 18 August 2021
Froala Editor is a lightweight WYSIWYG HTML Editor written in Javascript that enables rich text editing capabilities in the Rich Text Area field type of AgileApps platform.
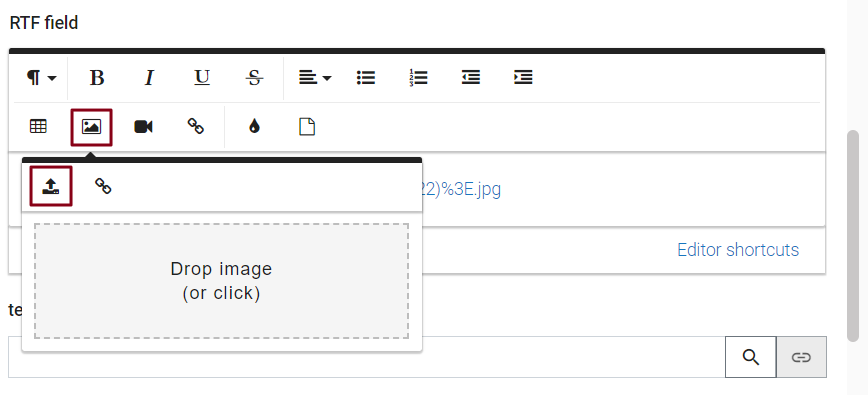
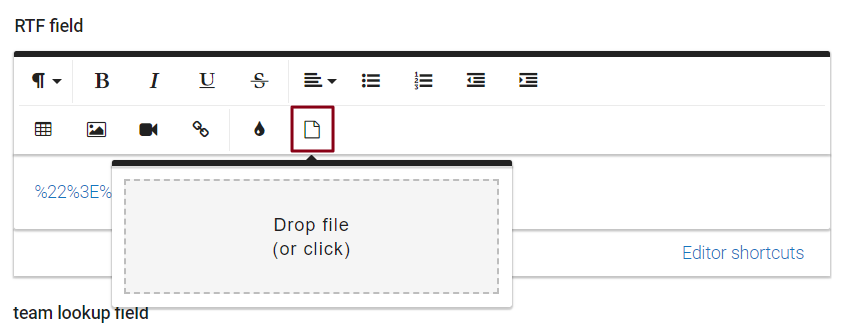
- Post login, this feature allows you to upload files and images in the Rich Text Area field type.
- You can either drag and drop, or click to browse through your files.
-
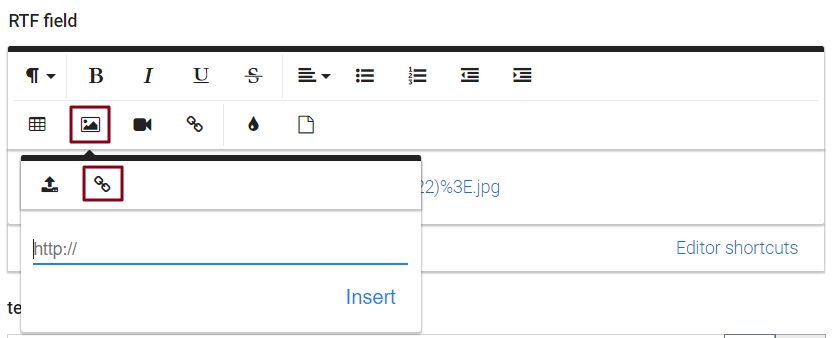
- You can also copy and paste the content with images, as a URL. The images are stored as an external link when you whitelist(CORS) the external domain. You can add the external domain in Company Information, CORS configuration.
- The functionality is available to you when adding or updating records in the new runtime user interface.
- You also have the ability to delete or change images when updating records in the new runtime user interface.
How to remove a file link?
This will delete the file from the server.
Considerations
- If you opened an add record form, uploaded 5 images and accidentally closed the add record form, then these documents are deleted from our document storage in 24 hours.
- When creating or updating a record, if you uploaded 10 images, deleted 8 of them and saved the record with 2 images, then the 8 deleted documents are immediately cleaned up.
- When updating a record, if you delete files but do not save the record, the files or images are retained. RTA content changes take effect only post record save.