Difference between revisions of "Smart Components for AgileApps"
imported>Aeric |
imported>Aeric |
||
| Line 59: | Line 59: | ||
[[#Top|Back to the Top]] | [[#Top|Back to the Top]] | ||
==Application Tabs List <ace-app-tabs-list>== | |||
This lists all the application tabs in an application. It includes objects, JSP pages, Web tabs, and so on. An example for the Application Tabs list is as follows: | |||
:[[File:smart_comp_app_tab.png|500px]] | |||
===HTML Tag with Attributes=== | |||
The following section provides details on the HTML tags with its associated attributes for Application Tabs List: | |||
[[File:smart_comp_app_tab_html.png|500px]]<br> | |||
The following table provides details for the HTML details for the input attributes: | |||
:{| border="1" cellpadding="5" cellspacing="1" | |||
! Attributes !! Type !! Required/Optional !! Description | |||
|- | |||
| css-classlist || align="left"|String || align="left"|Optional || align="left"|Override the styling of component. You can pass the list of class by space separator to override the style. | |||
|} | |||
The following table provides details for the HTML details for the output events: | |||
:{| border="1" cellpadding="5" cellspacing="1" | |||
! Event Name!! Return Type !! Required/Optional !! Description !! Sample Example | |||
|- | |||
| selectionChange || align="left"|JS Object. The format is as follows: | |||
<nowiki> { | |||
canAdd: true, | |||
id: "cases, | |||
singularTitle: "Case", | |||
title: "Cases", | |||
type: "object" | |||
uri?: "https://google.co.in", | |||
webtabname?: "google.co.in" | |||
} | |||
</nowiki> | |||
|| align="left"|Optional || align="left"|Provide the application tab data on active of any tab. || align="left"|Following code listens to the change event on the application tab element. | |||
<nowiki> | |||
// HTML element | |||
<ace-app-tabs-list id="appTabs"></ace-app-tabs-list> | |||
// JS code | |||
const tabsList = document.querySelector('#appTabs'); | |||
tabsList.addEventListener('selectionChange', function (eventData) { | |||
const recordData = eventData['detail']; | |||
}) | |||
</nowiki> | |||
|} | |||
Revision as of 07:27, 3 November 2019
Introduction
The runtime UI components in AgileApps platform are exported as HTML element tags (custom elements) to customize the platform user interface. All the custom elements can make REST API calls internally and hence are knows as Smart Components.
You do not need to invoke API calls to render data in the Smart Components. The Smart Components use internal API calls to perform CRUD operations on records. Inputs to the APIs are usually passed as DOM attributes to the custom elements. Most of the Smart components are able to accept input parameters and some of them are also able to dispatch certain element specific events.
If there are any future updates to the internal APIs used in the smart components, the internal implementation of Smart components would be updated. The customized UI need not be updated upon every version/patch release of the platform, in usual circumstances.
The following Smart Components are currently available:
- Activity History <ace-activity-history>
- Application tabs list <ace-app-tabs-list>
- Login Form <ace-login-form>
- Notes Editor <ace-notes-editor>
- Object view list ( <ace-object-views-list>)
- Owner Assignment <ace-owner-assign>
- Record Attachment <ace-record-attachment>
- Record Form <ace-record-form>
- Record Process <ace-record-process>
- Records view <ace-records-table-view>
- Record Task <ace-record-task-view>
- Related information <ace-related-info>
- Table grid <ace-table-grid>
- View Configuration <ace-view-configuration>
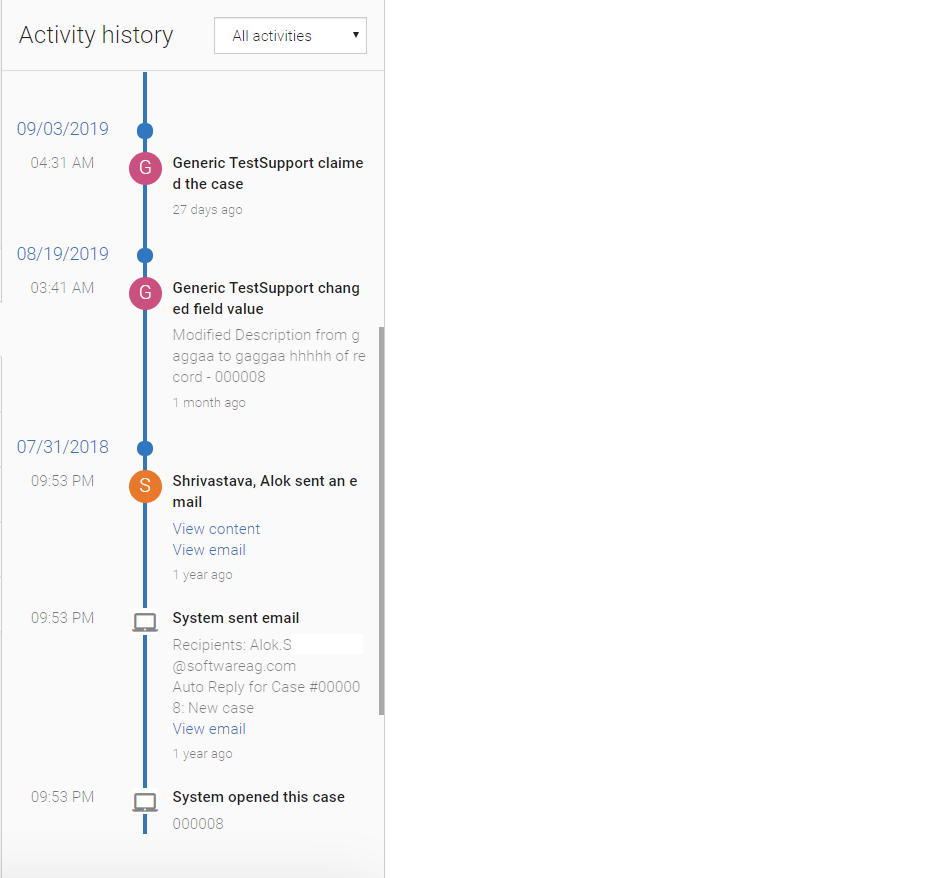
Activity History <ace-activity-history>
The Activity history allows you to display the activities performed on a record. Each entry in the activity history provides details about who did what, and when. It shows:
- Emails sent by platform user or by the user.
- Messages received through the Email Channel (generally as a reply to a message that was sent).
- Any private notes added to a record.
- The new old values of any Audited Fields. For Cases, all fields are audited by default. For example, any change to the Status or Priority of a case record is automatically recorded in the case history. For other objects, you must explicitly enable the field auditing.
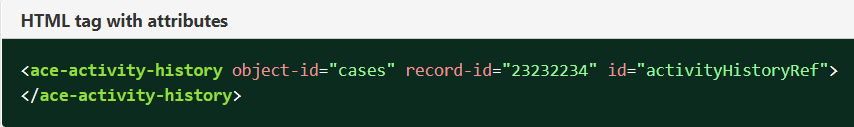
HTML Tag with Attributes
The following section provides details on the HTML tags with its associated attributes for Activity History:

The following table provides details for the HTML attributes:
Attributes Type Required/Optional Description object-id String Required Provide the object ID. record-id String Required Provide the record ID of the object for which you want to see the activity. id String Required Provide the unique identifier for the DOM elements. is-dropdown-visible Boolean Optional If value is true, then provide the drop-down to filter the activity history. Following are the options: - All activities
- My activities
- Updates
- Messages & notes
- Files attached
By default value is false. In the above snapshot, filter option is visible.
css-classlist String Optional Override the styling for activity history. You can pass the list of class by space separator to override the style.
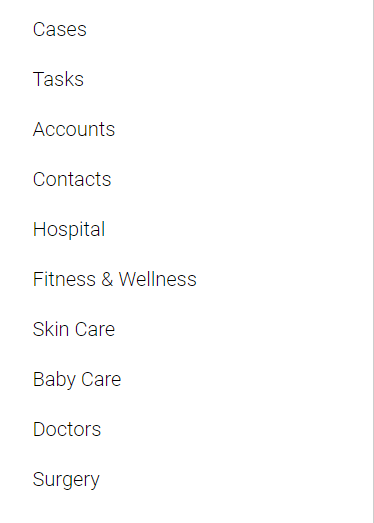
Application Tabs List <ace-app-tabs-list>
This lists all the application tabs in an application. It includes objects, JSP pages, Web tabs, and so on. An example for the Application Tabs list is as follows:
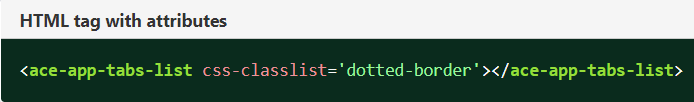
HTML Tag with Attributes
The following section provides details on the HTML tags with its associated attributes for Application Tabs List:

The following table provides details for the HTML details for the input attributes:
Attributes Type Required/Optional Description css-classlist String Optional Override the styling of component. You can pass the list of class by space separator to override the style.
The following table provides details for the HTML details for the output events:
Event Name Return Type Required/Optional Description Sample Example selectionChange JS Object. The format is as follows: { canAdd: true, id: "cases, singularTitle: "Case", title: "Cases", type: "object" uri?: "https://google.co.in", webtabname?: "google.co.in" }align="left"|Optional Provide the application tab data on active of any tab. Following code listens to the change event on the application tab element. // HTML element <ace-app-tabs-list id="appTabs"></ace-app-tabs-list> // JS code const tabsList = document.querySelector('#appTabs'); tabsList.addEventListener('selectionChange', function (eventData) { const recordData = eventData['detail']; })