Difference between revisions of "Web Tabs"
From AgileApps Support Wiki
imported>Aeric |
imported>Aeric |
||
| (20 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
''' | '''[[File:GearIcon.png]] > Customization > Developer Resources > Web Tabs''' | ||
Web tabs let you add custom web pages that display as tabs in your application. | Web tabs let you add custom web pages that display as tabs in your application. | ||
==About Web Tabs== | ==About Web Tabs== | ||
Web tabs can display web pages from another server. For example, you can display a page from your company's intranet site, or another company's website, as a web tab in your application. Or | Web tabs can display web pages from another server. For example, you can display a page from your company's intranet site, or another company's website, as a web tab in your application. Or a Web Tab can display a custom [[Page]] created on the platform. | ||
==Working with Web Tabs== | ==Working with Web Tabs== | ||
{{ | {{permissionRef|Customize Objects|create Web Tabs}} | ||
===Create a Web Tab=== | ===Create a Web Tab=== | ||
#Click ''' | #Click '''[[File:GearIcon.png]] > Customization > Developer Resources > Web Tabs''' | ||
#Click the '''[New Web Tab]''' button and complete the following information: | #Click the '''[New Web Tab]''' button and complete the following information: | ||
#*Enter the Name | #*Enter the Name | ||
#*Select the Web Tab Type | #*Select the Web Tab Type | ||
#:;URL:Enter the URL of a website you want to appear in the web tab.<br>For, example display your RSS feeds using http://google.com/reader | #:;URL:Enter the URL of a website you want to appear in the web tab.<br>For, example display your RSS feeds using http://google.com/reader | ||
#::'''Note:''' | |||
#::These days, many browsers (and virtually all mobile apps) block that kind of page switching, so the preferred way to create a web tab to display a URL is to create a JSP page with an iFrame in it, display the content of the URL in the iFrame, and use the ''Page'' option, below. | |||
#:;Page:Choose from existing [[Pages]] or build your own | #:;Page:Choose from existing [[Pages]] or build your own | ||
#: | #:::Choose the preferred layout, with one, two or three columns | ||
#Click '''[Save]''' | #Click '''[Save]''' | ||
===Edit a Web Tab=== | ===Edit a Web Tab=== | ||
#Click ''' | #Click '''[[File:GearIcon.png]] > Customization > Developer Resources > Web Tabs''' | ||
#Click the link for the Web Tab you want to edit | #Click the link for the Web Tab you want to edit | ||
#Click the '''[Edit]''' button to open the Web Tab for editing | #Click the '''[Edit]''' button to open the Web Tab for editing | ||
| Line 49: | Line 36: | ||
===Delete a Web Tab=== | ===Delete a Web Tab=== | ||
{{:Delete a Web Tab}} | {{:Delete a Web Tab}} | ||
==Displaying a Web Tab== | |||
:* When you create a web tab, it is available for display in the current application. | |||
:* To make it appear in your current display: | |||
::* Go to '''{login name} > My Settings > Workspace Preference''' | |||
::* Move the tab to the list of ''visible elements''<br>(the objects and platform elements that are displayed as tabs) | |||
::* Refresh your browser window | |||
:* To make it available for display in other applications: | |||
::* Go to '''[[File:GearIcon.png]] > Customization > Resource Sharing''' | |||
::* Click '''[Edit]''' | |||
::* Set '''Resource Type''' to Web Tab | |||
::* Move the new web tab to the list of visible elements | |||
<noinclude> | <noinclude> | ||
[[Category:Presentation | 3]] | [[Category:Presentation | 3]] | ||
[[Category:Core Concepts]] | [[Category:Core Concepts]] | ||
</noinclude> | </noinclude> | ||
Latest revision as of 22:13, 14 July 2015
![]() > Customization > Developer Resources > Web Tabs
> Customization > Developer Resources > Web Tabs
Web tabs let you add custom web pages that display as tabs in your application.
About Web Tabs
Web tabs can display web pages from another server. For example, you can display a page from your company's intranet site, or another company's website, as a web tab in your application. Or a Web Tab can display a custom Page created on the platform.
Working with Web Tabs
Users that have the Customize Objects permission can create Web Tabs.
Create a Web Tab
- Click
 > Customization > Developer Resources > Web Tabs
> Customization > Developer Resources > Web Tabs - Click the [New Web Tab] button and complete the following information:
- Enter the Name
- Select the Web Tab Type
- URL
- Enter the URL of a website you want to appear in the web tab.
For, example display your RSS feeds using http://google.com/reader - Note:
- These days, many browsers (and virtually all mobile apps) block that kind of page switching, so the preferred way to create a web tab to display a URL is to create a JSP page with an iFrame in it, display the content of the URL in the iFrame, and use the Page option, below.
- Page
- Choose from existing Pages or build your own
- Choose the preferred layout, with one, two or three columns
- Click [Save]
Edit a Web Tab
- Click
 > Customization > Developer Resources > Web Tabs
> Customization > Developer Resources > Web Tabs - Click the link for the Web Tab you want to edit
- Click the [Edit] button to open the Web Tab for editing
- Update Web Tab Information as required:
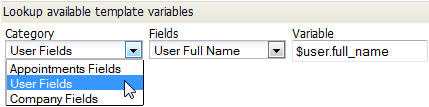
- Use the Template Variable Tool to get the names of variables you can use in the page:
- Change the Name
- Select the Tab Type
- Choose the Web Tab Height
- Edit the Web URL as needed
- Click [Save]
Delete a Web Tab
To delete a web tab:
- Click
 > Customization > Developer Resources > Web Tabs
> Customization > Developer Resources > Web Tabs - Click the Web Tab you want to delete
- Click the [Delete] button. A confirmation message opens.
- Click [OK] to delete the web tab
- Learn more: Recycle Bin
Displaying a Web Tab
- When you create a web tab, it is available for display in the current application.
- To make it appear in your current display:
- Go to {login name} > My Settings > Workspace Preference
- Move the tab to the list of visible elements
(the objects and platform elements that are displayed as tabs) - Refresh your browser window