Difference between revisions of "Web Tabs"
From AgileApps Support Wiki
imported>Aeric |
imported>Aeric |
||
| Line 51: | Line 51: | ||
::* Refresh your browser window | ::* Refresh your browser window | ||
:* To make it | :* To make it available for display in other applications: | ||
::* Go to '''[[File:GearIcon.png]] > Shared Global Resources > Resource Sharing''' | ::* Go to '''[[File:GearIcon.png]] > Shared Global Resources > Resource Sharing''' | ||
::* Click '''[Edit]''' | ::* Click '''[Edit]''' | ||
Revision as of 18:39, 28 May 2013
![]() > Customization > Developer Resources > Web Tabs
> Customization > Developer Resources > Web Tabs
Web tabs let you add custom web pages that display as tabs in your application.
About Web Tabs
Web tabs can display web pages from another server. For example, you can display a page from your company's intranet site, or another company's website, as a web tab in your application. Or you can create Web Tabs using features of the platform:
- Page - Display custom, personalized Pages
- Widget - Display pages that contain collections of Widgets
- Database View - Display pages that contain Database Views
- Compare to: Data Tab
Working with Web Tabs
Users that have the Customize Objects permission can create Web Tabs.
Create a Web Tab
- Click
 > Customization > Developer Resources > Web Tabs
> Customization > Developer Resources > Web Tabs - Click the [New Web Tab] button and complete the following information:
- Enter the Name
- Select the Web Tab Type
- URL
- Enter the URL of a website you want to appear in the web tab.
For, example display your RSS feeds using http://google.com/reader - Note:
- These days, many browsers (and virtually all mobile apps) block that kind of page switching, so the preferred way to create a web tab to display a URL is to create a JSP page with an iFrame in it, display the content of the URL in the iFrame, and use the Page option, below.
- Page
- Choose from existing Pages or build your own
- Choose the preferred layout, with one, two or three columns
- Database View
- Choose the Database View to use as the basis of this web tab
- Choose the Roles for whom the Web Tab is visible
- Click [Save]
Edit a Web Tab
- Click
 > Customization > Developer Resources > Web Tabs
> Customization > Developer Resources > Web Tabs - Click the link for the Web Tab you want to edit
- Click the [Edit] button to open the Web Tab for editing
- Update Web Tab Information as required:
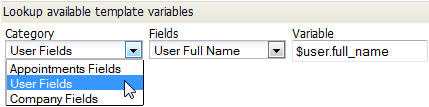
- Use the Template Variable Tool to get the names of variables you can use in the page:
- Change the Name
- Select the Tab Type
- Choose the Web Tab Height
- Edit the Web URL as needed
- Click [Save]
Delete a Web Tab
To delete a web tab:
- Click
 > Customization > Developer Resources > Web Tabs
> Customization > Developer Resources > Web Tabs - Click the Web Tab you want to delete
- Click the [Delete] button. A confirmation message opens.
- Click [OK] to delete the web tab
- Learn more: Recycle Bin
Displaying a Web Tab
- When you create a web tab, it is available for display in the current application.
- To make it appear in your current display:
- Go to {login name} > Account Management > Workspace Preference
- Move the tab to the list of visible elements
(the objects and platform elements that are displayed as tabs) - Refresh your browser window