Difference between revisions of "Application Help Tab"
imported>Aeric |
imported>Aeric |
||
| (19 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
An ''application help tab'' gives application users a tab they can click on to get information instructions, or answers to frequently asked | An ''application help tab'' gives application users a tab they can click on to get information instructions, or answers to frequently asked questions. | ||
====Creating an Application Help Tab==== | |||
# Go to '''[[File:GearIcon.png]] > Developer Resources > Pages''' and create a JSP page. | # Go to '''[[File:GearIcon.png]] > Developer Resources > Pages''' and create a JSP page with your help text. | ||
#: Be sure to ''turn off | #: Be sure to '''''turn headers off'''''. | ||
#:: With headers on, jQuery and | #:: With headers on, jQuery and JavaScript functions become available--but CSS and links in the page are ignored. | ||
#:: When off, you have a normal HTML page | #:: When off, you have a normal HTML page. CSS and links in the page work as expected. | ||
#: | #: | ||
# '''[[File:GearIcon.png]] > Developer Resources > Web Tabs''' and create a new tab from that page. | # Go to '''[[File:GearIcon.png]] > Developer Resources > Web Tabs''' and create a new tab from that page. | ||
# If needed, go to '''[[File:GearIcon.png]] > Preferences > Tab Preferences''' and specify which Roles can see the tab. | # If needed, go to '''[[File:GearIcon.png]] > Preferences > Tab Preferences''' and specify which Roles can see the tab. | ||
#: (By default, it is available to all. Use this option to selectively turn it off.) | #: (By default, it is available to all. Use this option to selectively turn it off.) | ||
===Sample Help Page=== | ====Linking to Other Help Pages==== | ||
This page is derived from | To add a link that goes to another JSP page in the platform, code it like this: | ||
:<tt><nowiki><a href="networking/pages/YourPage.jsp">...text-to-click...</a></nowiki></tt> | |||
That link loads the referenced page into the help tab. | |||
====Opening a Link in a New Window==== | |||
By default, the page targeted by a link displays inside the help tab. | |||
To open a target page in a different window, use the standard HTML idiom: | |||
:<tt><nowiki><a href="...URL..." target="_blank">...text-to-click...</a></nowiki></tt> | |||
where "_blank" tells the browser to display the referenced page in a new window. | |||
====Sample: Self-Contained Help Page==== | |||
This sample help page is derived from [https://empower.softwareag.com/Products/FeatureRequestsInBrainstorm/default.asp Brainstorm]--an application built on the {{EnterpriseBrand}} that allows customers to file requests for features they would like to see. | |||
{{Important|<br>When make sure that HEADER FILES are OFF when creating the file.<br>With headers on, JSP tags are available, but links don't work. Turning them off creates a vanilla HTML page.<br>''Learn more:'' [[Pages#About Header Files]] | |||
}} | |||
The resulting page looks like this: | The resulting page looks like this: | ||
| Line 18: | Line 35: | ||
Here is the code: | Here is the code: | ||
:<syntaxhighlight lang=" | :<syntaxhighlight lang="html4strict" enclose="div"> | ||
<html> | <html> | ||
<!-- | |||
When creating the JSP file, make sure HEADERS ARE OFF. | |||
(With headers on, JSP tags are available, but links do not work. | |||
Turning them off creates a vanilla HTML page.) | |||
--> | |||
<head> | <head> | ||
<style> | <style> | ||
Latest revision as of 21:52, 12 August 2015
An application help tab gives application users a tab they can click on to get information instructions, or answers to frequently asked questions.
Creating an Application Help Tab
- Go to
 > Developer Resources > Pages and create a JSP page with your help text.
> Developer Resources > Pages and create a JSP page with your help text.
- Be sure to turn headers off.
- With headers on, jQuery and JavaScript functions become available--but CSS and links in the page are ignored.
- When off, you have a normal HTML page. CSS and links in the page work as expected.
- Be sure to turn headers off.
- Go to
 > Developer Resources > Web Tabs and create a new tab from that page.
> Developer Resources > Web Tabs and create a new tab from that page. - If needed, go to
 > Preferences > Tab Preferences and specify which Roles can see the tab.
> Preferences > Tab Preferences and specify which Roles can see the tab.
- (By default, it is available to all. Use this option to selectively turn it off.)
Linking to Other Help Pages
To add a link that goes to another JSP page in the platform, code it like this:
- <a href="networking/pages/YourPage.jsp">...text-to-click...</a>
That link loads the referenced page into the help tab.
Opening a Link in a New Window
By default, the page targeted by a link displays inside the help tab.
To open a target page in a different window, use the standard HTML idiom:
- <a href="...URL..." target="_blank">...text-to-click...</a>
where "_blank" tells the browser to display the referenced page in a new window.
Sample: Self-Contained Help Page
This sample help page is derived from Brainstorm--an application built on the AgileApps Cloud platform that allows customers to file requests for features they would like to see.
Important:
When make sure that HEADER FILES are OFF when creating the file.
With headers on, JSP tags are available, but links don't work. Turning them off creates a vanilla HTML page.
Learn more: Pages#About Header Files
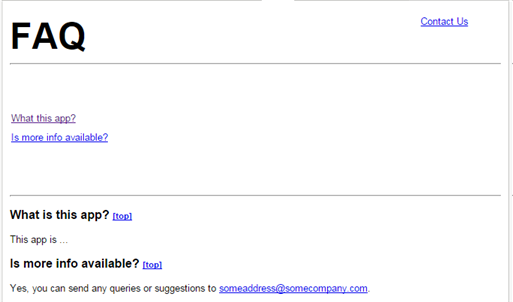
The resulting page looks like this:
Here is the code:
- <syntaxhighlight lang="html4strict" enclose="div">
<html> <head>
<style>
heading
{
font-weight: bold;
font-size: 3em;
}
a.rightAlign
{
font-size: .8em;
position: absolute;
right: 0px;
width: 10%;
}
a.top
{
font-size: .7em;
}
p.links
{
font-size: .8em;
//text-align: center;
line-height: 2;
}
p.question
{
font-weight: bold;
font-size: 1em;
}
p.answer, li
{
font-size: .8em;
}
body
{
font-family: arial;
margin-left: 10px;
margin-right: 10px;
}
</style>
</head>
<body>
<heading>FAQ</heading> <a id = "pagetop" class = "rightAlign" href="#moreinfo">Contact Us</a>
<a href="#whatisapp">What this app?</a>
<a href="#more info">Is more info available</a>
<a id="whatisapp">What is this app? </a> <a class = "top" href="#pagetop">[top]</a>
This app is...
<a id="more info">Is more info available? </a> <a class = "top" href="#pagetop">[top]</a>
Yes, you can send any queries or suggestions to <a href="MAILTO:someaddress@somecompany.com">someaddress@somecompany.com</a>.
</body> </html> </syntaxhighlight>