Difference between revisions of "Using Icons in Data Entry Forms"
imported>Aeric |
imported>Aeric m (Text replace - 'WrenchIcon.jpg' to 'WrenchIcon.png') |
||
| (One intermediate revision by the same user not shown) | |||
| Line 8: | Line 8: | ||
===Wrench Icon=== | ===Wrench Icon=== | ||
The Wrench icon [[File:WrenchIcon. | The Wrench icon [[File:WrenchIcon.png]] provides different options, depending on the current context. Think of it as "context-sensitive" tooling. | ||
===Lookup Icon=== | ===Lookup Icon=== | ||
Latest revision as of 22:48, 29 August 2011
Find these fields and icons in the platform:
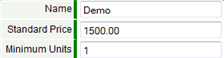
Required Field
Required fields are highlighted to indicate that data input is required. If a Required field is empty when you click [Save], an Error Message is displayed.
- Considerations
-
- Checkbox fields are never Required
Error Message
Error messages appear at the mandatory fields when the information is missing.
Note: For Validations object, error messages appear at the top of the page.
See the Messages file for a listing of platform messages.
Wrench Icon
The Wrench icon ![]() provides different options, depending on the current context. Think of it as "context-sensitive" tooling.
provides different options, depending on the current context. Think of it as "context-sensitive" tooling.
Lookup Icon
A Lookup field can be identified in a form by the appearance of a Lookup icon ![]() . The Lookup icon is used in data entry to view and select items from a Lookup Window.
. The Lookup icon is used in data entry to view and select items from a Lookup Window.
Optionally, start typing to use the Auto Completion option for faster data entry in Lookup fields.
Table of Icons
The following table explains how to use the navigation buttons and icons that appear in the platform.
| Icon | Name | Action |
|---|---|---|
| Gear icon | Display the main menu of commands. Note: Some additional options are available when you click the down arrow next to your login name. | |
| Lookup | Lookup related information from a list | |
| Calendar | Pop up a calendar dialog to select a date | |
| Folder icon | Display details for a record in a View | |
| Pencil icon | Edit a record in a View | |
| Remove Selected | Removes one or more selected items from a list | |
| Add button | Adds additional fields of the type included in that section or page | |
| Unmap icon | Clears the mapping between the selected objects. | |
| Clear map icon | Clears all the mapping for all the objects between source and target. | |
| Set map value icon | Set values for target fields before mapping. | |
| Up arrow
Down arrow |
Moves the selected item up in the list
Moves the selected item down in the list See Arrow Button for more detail | |
| Right arrow
Left arrow |
Moves the selected item from the left column to the right column
Moves the selected item from the right column to the left column See Arrow Button for more detail | |
| Edit widget | Edit a Widget | |
| Minimize widget | Minimize a Widget to show only the title bar | |
| Maximize widget | Maximize a Widget to full size | |
| Delete widget | Delete a Widget | |
| Edit Layout and Edit Field | Edit Forms and Fields in Objects | |
| Move Field icon | Rearrange fields in a Form | |
| Delete icon | Delete a field from a Form, delete a Form, delete a Related Information Section |