Difference between revisions of "Create an HTML Document Template"
From AgileApps Support Wiki
imported>Aeric |
imported>Aeric |
||
| Line 22: | Line 22: | ||
===Learn More=== | ===Learn More=== | ||
:* [[Print Templates#Accessing Related Records|Accessing Related Records]] | :* [[Print Templates]] | ||
:* [[Print Templates#Sample (HTML) Print Template for an Order Invoice]] | :* [[Print Templates#Accessing Related Records|Accessing Related Records]] in a Print Templae | ||
:* [[Print Templates#Sample Print Template for an Order Invoice|Sample (HTML) Print Template for an Order Invoice]] | |||
<noinclude> | <noinclude> | ||
Revision as of 01:45, 18 February 2012
Creating the Template File
- On your local system, create an HTML page, using whichever editor you favor.
- Add boilerplate text and fixed graphics.
- Insert any of the Print Template Variables that are available when you Add a Print Template.
- Insert record-specific images and/or charts, as explained below.
Inserting Template Variables
- Begin to Add a Print Template or [Edit] an existing template.
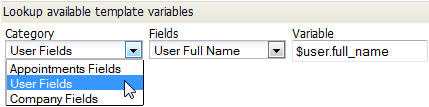
The Template Variable Tool appears. - Select the Category of fields to choose from.
(Fields in the current object or Related Objects, User fields, or Company fields) - Under Fields, scroll down the list to find fields in the current record or in a Lookup target record.
- Select the field to add.
The variable name appears. - Copy the variable name to the clipboard.
- In the template file, paste the variable name you copied.
Inserting an Image Stored in an Object Record
To insert an image into a Document Template, use the platform IMG tag in an HTML img element.
- HTML Tag
- <img src="...IMG tag...">
- IMG Tag
- IMG{$objectName.imageFieldName}
where:
- objectName - The name of the current object. (This variable is in Velocity format. The object name effectively creates a namespace, ensuring that there is no conflict with another variable that might have the same name.)
- imageFieldName - The name of the field in the current record that contains the image to display, joined to the object name by a "dot" (.).
- Result
- The URL for the image is inserted into the generated page. When viewed, the image is displayed.
- Example
- <img src="IMG{$Customer.logo_image}">